ワイヤーフレームの作り方完全ガイド【2023年最新・実例付き】

ワイヤーフレームとはWEBページの設計図のことです。
ワイヤーフレームをもとにWEBページのデザイン・システム開発が進められていくため、WEB制作ではとても重要な資料です。
しかし、重要だからこそワイヤーフレームにはさまざまな情報があり、何を信じて良いか迷うものです。
・ワイヤーフレームを作りたいけど、何から始めて良いかわからない
・どうすれば、本当にクライアントに伝わるワイヤーフレームが作れるか知りたい
・ワイヤーフレームの実例が欲しい
など悩みの方向性もさまざまだと思います。
ここでは、2023年最新のワイヤーフレームの作り方を実例付きでご紹介します。
ぜひ、自社のWEB制作の参考にしてみてください。
目次
ワイヤーフレームを作る目的

ワイヤーフレームの目的はレイアウト・仕様を決めること
ワイヤーフレームを作る目的はWEBページのレイアウト・仕様を決めることです。WEBページの設計図という前提に立つと、この目的はイメージしやすいと思います。
では、レイアウト・仕様が決まっている状態とは何を指しているのでしょうか?
以下の3つの要素が含まれたワイヤーフレームであれば、レイアウト・仕様が決まっていると言えるでしょう。
①どういったコンテンツ(文章、写真、ボタン など)をどこに配置するのか
コンテンツについては、「このあたりにこんなものを配置したい」ということがわかれば問題ありません。
理由はワイヤーフレームではデザインをしないことが大切だからです。
デザインは後の工程に預けて、ワイヤーフレームではコンテンツについてざっくりと決めましょう。
②配置する要素のリンク先、個数、システム化の有無、おおよその大きさ
ワイヤーフレーム完成後の工程で重要になるため、具体的かつ分かりやすく決めておきましょう。
「配置する要素のリンク先、個数、システム化の有無」は、システム開発の時に大切な指標になります。
「おおよその大きさ」は、デザイン時の参考情報になります。
③その他補足情報(参考にしたいデザインのURL など)
WEB制作を進める上で重要な情報を記述していきます。
例えば、「参考にしたいデザインのURL」はデザインに対しての直接的な要望です。記載しなければ、的外れなデザインになってしまいます。また、リニューアル案件であれば、「既存コンテンツの使い回し」もこの情報に入ってきます。
ワイヤーフレームを作らないとどうなる?
ワイヤーフレームを作る目的はわかりましたが、そもそもワイヤーフレームを作らないとどうなるでしょうか?
結論としては、無駄なやり直し作業が大量に発生します。
以前、知人が務めるソフトウェア制作会社が、既存のクライアントからWEB制作を受注しました。クライアントからすると「ソフトウェアを開発してもらったついでに」という気持ちで発注したようです。
無論、技術的には問題ないわけですが、その会社はWEB制作のノウハウはほとんどない状態だったそうです。従って、ワイヤーフレームの重要性を理解しておらず、簡単なデザインイメージの資料とクライアントからのヒアリングだけで、デザインやコーディングを進めてしまいました。すると、デザインやシステムができた後、クライアントから多くの指摘が入ります。
「そもそものレイアウトがイメージと違うから変えて欲しいんだけど・・・」
「ここはシステム化して欲しいところだったんだけど・・・」
という感じです。
後付けでそもそも論の指摘が入ると、大きく方向修正しなければなりません。その分余計にデザインやシステム開発が必要になるわけです。
幸いにも小規模なWEB制作であったためなんとか対応できたそうですが、これらはワイヤーフレームを作っていれば未然に防ぐことができた指摘です。
また、ワイヤーフレームを作っていて同様の指摘があった場合でも、
「ここはワイヤーフレームで〇〇と決めていました。」
というように返答することができ、実装の取捨選択や追加費用の相談がしやすいです。
このようなことにならないよう、ワイヤーフレームでレイアウト・仕様を決め、クライアントと合意した上でWEB制作を進めることをおすすめします。
株式会社Abentryでは上場企業から中小企業まで様々な業種で得た
ノウハウをもとにWEB制作を行なっています
・自社のホームページを立ち上げたい…
・今のサイトを本格的にリニューアルしたい…
・実績のある制作会社に依頼したい…
専門の担当者が貴社のWEBサイトを改善します!
まずはお気軽にご連絡ください(問い合わせ無料)
ワイヤーフレームの作り方:手順

ここからは、実際にワイヤーフレームを作るための手順を具体的に説明していきます。
ワイヤーフレームは以下の3段階で作っていきます。
・ワイヤーフレームを作るページを決める
・レイアウトの種類を決める
・ワイヤーフレームを書く
ちなみに、作業効率を考えると、ワイヤーフレームは作成ツールを使って作るのがおすすめです。
おすすめのワイヤーフレーム作成ツールは『【WEB制作者厳選】目的別のおすすめワイヤーフレーム作成ツール10選』で紹介しているので、もしツールが決まっていない方は参考にしてください。
ワイヤーフレームを作るページを決める

全ページのワイヤーフレームを作るのが理想ですが、作業量から考えていくつかページをピックアップしてワイヤーフレームを作るのが現実的です。
以下の視点で、ワイヤーフレームを作るページを決めるようにしてください。
・重要なページ(制作目的に合致するページ)を優先すること
・1レイアウトにつき1つのワイヤーフレームを作成すること
例えば、コーポレートサイトではトップページから流入するユーザーが比較的多く、トップページのワイヤーフレームは必須でしょう。
サイト制作の目的が「サービスの認知拡大、問い合わせの増加」だとすると、サービス紹介ページと問い合わせページのレイアウトも重要であるため、ワイヤーフレームを作る必要があります。
逆に各サービス(サービスA、サービスB、サービスC … )を紹介するページは、1ページのみワイヤーフレームを作り、他のページは同じレイアウトにするという風に省略していきましょう。
また、この時点でワイヤーフレームを作る必要がないページがあるかについても確認しておきましょう。
WEB制作では、既存のコンテンツを使いまわしたり、デザインせずプラグインのデフォルトレイアウトを使ったり、さまざまな理由でワイヤーフレームを作る必要がないページが出てきます。
それを作ってしまうと余計に時間がかかってしまうので、確認を怠らないよう注意してください。
レイアウトの種類を決める

次にレイアウトの種類を決めます。
・1カラムレイアウト
・マルチカラムレイアウト
・グリッド型レイアウト
・フルスクリーン型レイアウト
デザインやシステム開発の難易度を考えると、「1カラムレイアウト」「2カラムレイアウト」がおすすめです。
もしも参考にしたいデザインがあれば、そのデザインのレイアウトに合わせるのも良いでしょう。
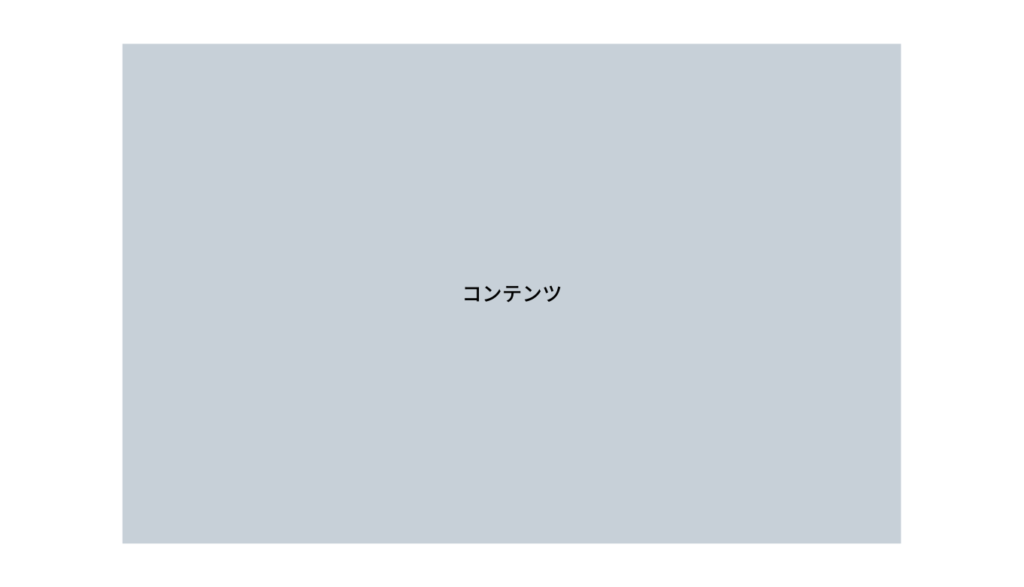
1カラムレイアウト

1カラムレイアウトのメリット
・横幅を大きく使うため、コンテンツを強調できる
・上から順に見ていくため、ストーリーを作りやすい
・レスポンシブ対応があまり必要ない
1カラムレイアウトのデメリット
・高品質の画像や動画がないと見た目が殺風景になる
・デザイン力が無いとユーザーに飽きられるサイトになる
カラムとは列のことを指し、1カラムは1列にコンテンツを並べるレイアウトです。
例えば、弊社のホームページも1カラムレイアウトです。
横幅を大きく使って見せるため、コンテンツを強調したい場合に良く使われるレイアウトです。広告用ランディングページやブランドサイトなどにもよく使われます。
ちなみに、レスポンシブ対応とは、デバイス(PCやタブレット、スマホ)による表示の違いに対応することです。それぞれのデバイスで横幅が違うので環境に合わせた見せ方をする必要がありますが、その対応が1カラムレイアウトではあまり必要ありません。
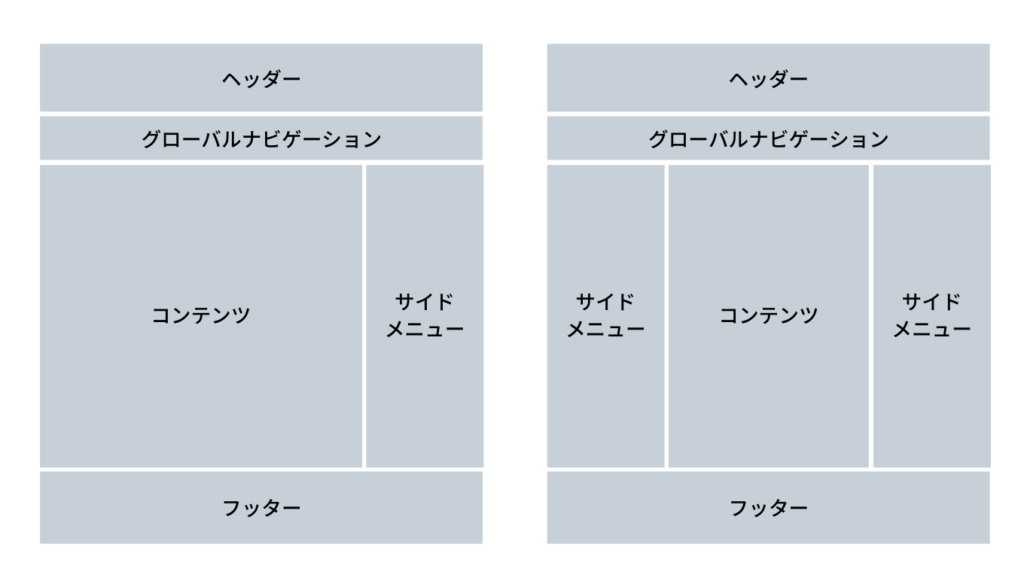
マルチカラムレイアウト

マルチカラムレイアウトのメリット
・掲載できる情報量が多い
・情報を整理しやすい
・サイドメニューに索引をつけることで、ユーザーにとって使いやすい設計が可能
マルチカラムレイアウトのデメリット
・1カラムと比べてコンテンツの強調が難しい
・レスポンシブ対応が必須である
複数列でコンテンツを並べるレイアウトで、2カラムレイアウト(左図)と3カラムレイアウト(右図)があります。
2カラムレイアウトは、メディアやブログに使用される機会が多いです。コンテンツでブログ記事を見せておいて、サイドメニューでカテゴリーや人気記事を見せるというように、役割分担がしやすくユーザーが使いやすいからです。
3カラムレイアウトは、デザインとフロントエンド開発の難易度が上がることや、一般サイトでの使用メリットがあまりないことから、使用される例は少ないです。
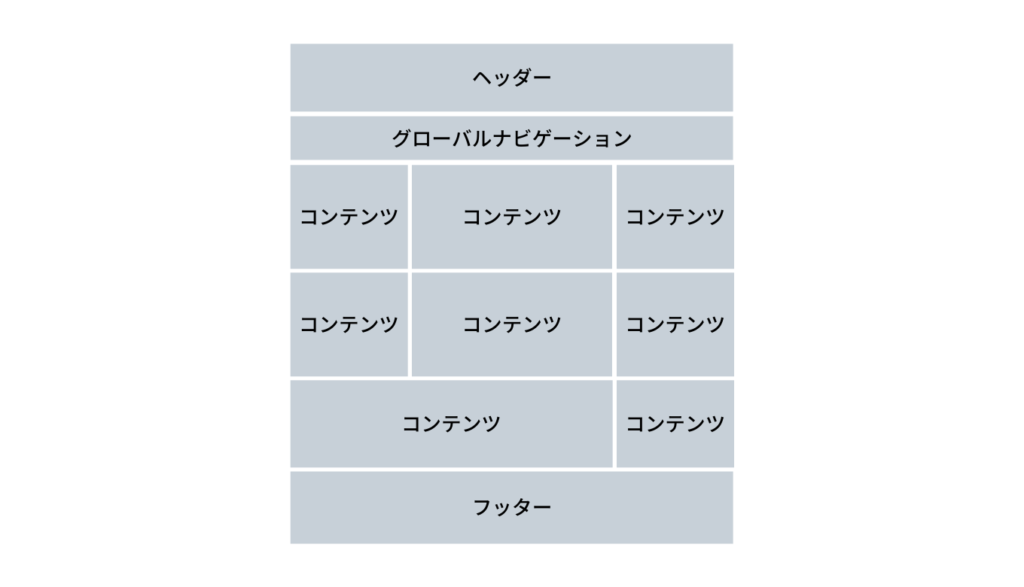
グリッド型レイアウト
グリッド型レイアウトのメリット
・視覚的な動きを出せるので、目で見て楽しい
・オシャレさを演出できる
グリッド型レイアウトのデメリット
・情報整理が難しい
・レスポンシブ対応が必須である
複数のコンテンツをカード状に並べたレイアウトです。
多くの情報を画面内に表示できるため、視覚的な楽しさとオシャレさを演出できます。
デザイン力に自信があったり、競合とは違う見た目のWEBページを作りたい場合は、検討してみると良いと思います。
一見するとフロントエンド開発の難易度が高そうに見えますが、Bootstrap(WEBフレームワークの一種)を使うと比較的簡単に作成可能です。
フルスクリーン型レイアウト

フルスクリーン型レイアウトのメリット
・1カラムレイアウトよりも強調したコンテンツを作成できる
・レスポンシブ対応がほとんど必要ない
フルスクリーン型レイアウトのデメリット
・高品質の画像や動画がないと見た目が殺風景になる
・ユーザーにとって理解しにくい
コンテンツをページ全体に配置しているレイアウトで、写真や動画を最大限に強調したコンテンツを作成できます。
ハマると非常にオシャレですが、実際はほとんど見ることがないレイアウトですね。
例として取り上げた古宇利島のように、ひと目で魅力を伝えられる写真や動画がある場合は、検討してみると良いと思います。
ワイヤーフレームを書く

作るページを決め、レイアウトの種類を決めたら、いよいよワイヤーフレームを書いていきましょう。
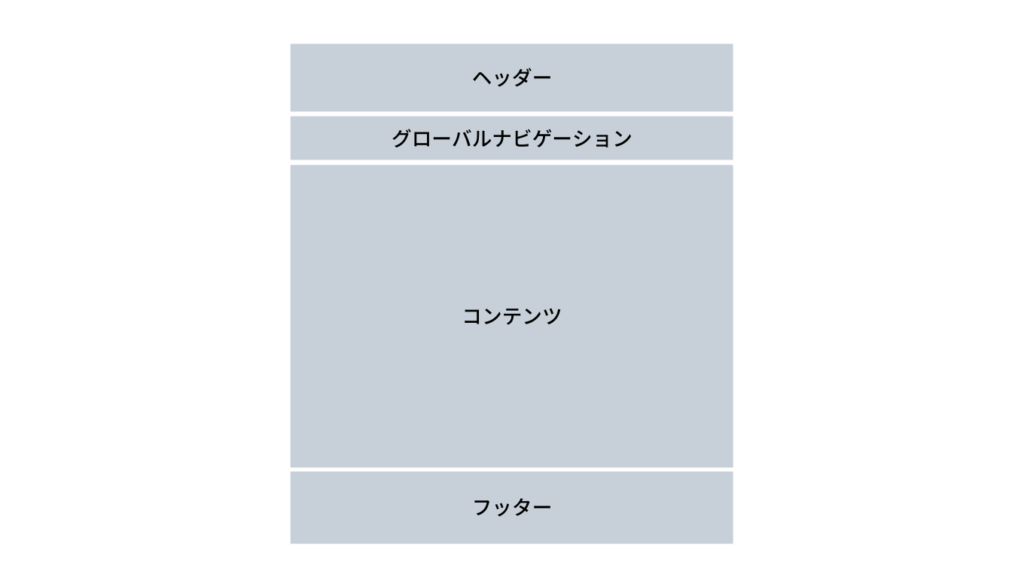
WEBページは大きく以下の4つのパーツに分かれます。
・ヘッダー・グローバルナビゲーション
・メインビュー
・コンテンツ
・フッター
ここでは、弊社が自社ページで実際に作ったワイヤーフレームをもとに、それぞれのパーツごとにポイントを紹介していきます。
例として使用しているのは、弊社がAdobe XDで作成したTikTok採用コンサルティング事業LP(ランディングページ)のワイヤーフレームです。
(開発中に適宜修正しているため、実際のページとワイヤーフレームが少し異なっています。)
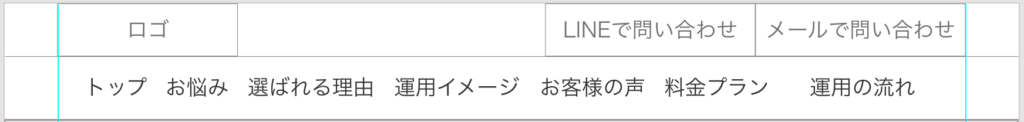
ヘッダー・グローバルナビゲーション

サイトの1番上に表示されるロゴやメニューの部分です。
1番上部の領域はヘッダーと呼ばれ、メニューの部分は原則すべてのページで表示するためグローバルナビゲーションと呼ばれます。
ページ内リンクで遷移させる単純な静的ページのため省略していますが、動的ページの場合は「何個までメニューを表示できるか」「問い合わせはどこにリンクするか」「スクロールに追尾させるか」という仕様も書きます。
ちなみに、左右に出ている青線は、空白の大きさを揃えるためのものです。デザイナーがレイアウトを調整するときに参考になるので、入れておくと良いでしょう。
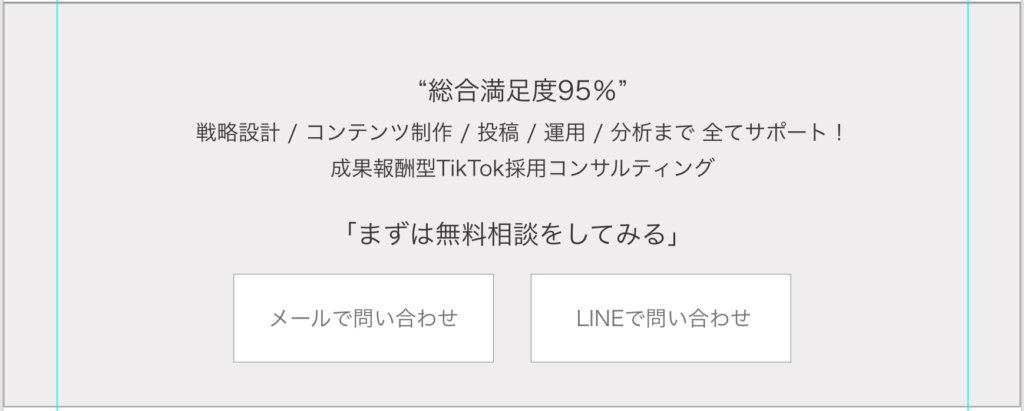
メインビュー

ユーザーが流入してきた時に、一番目に入る部分です。
ヘッダー・グローバルナビゲーションと合わせて、FV(ファーストビュー)と呼ばれることもあります。
メインビューは重要な訴求点なので、文言や参考レイアウトなど細かく確認しておきましょう。
ちなみに、動的ページの場合、メインビューにはよくカルーセルパネルが使われます。カルーセルパネルを使う時は、最大表示数、管理画面からの変更可否などは書いておきましょう。
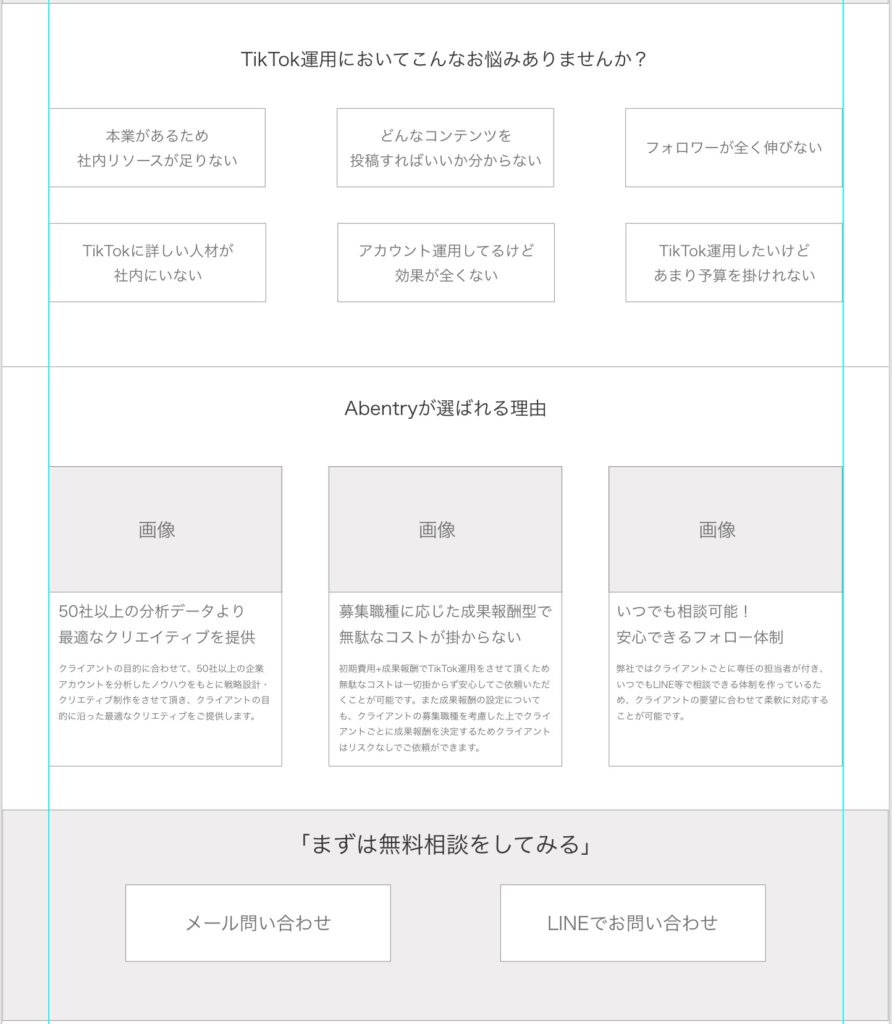
コンテンツ
メインビューを序文だとすると、コンテンツは本文というイメージ。
訴求内容を紹介していく、WEBページで最も重要な部分に当たります。
ここでは、制作目的に立ち返り、目的を達成できるコンテンツ配置を考えることが大切です。

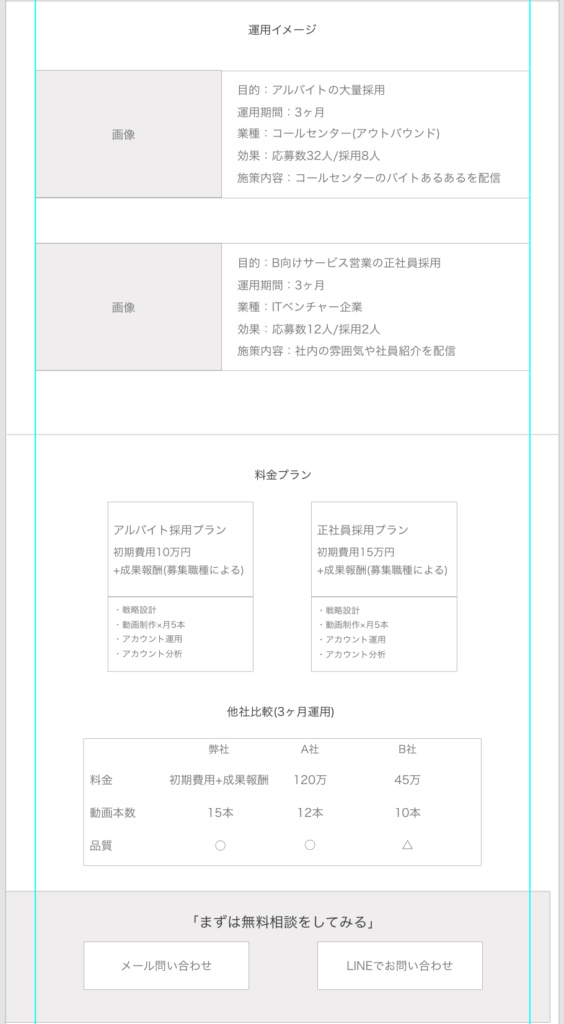
このLPは問い合わせをいただくことが目的なので、コンテンツの冒頭部分は「共感 → 提案 → 問い合わせリンク」という納得して問い合わせやすい流れにしています。

コンテンツを読み進めていく人はサービスへの関心が高いので、次に具体的な運用イメージやサービス紹介を入れています。

最後によくある質問で不足内容を補い、会社概要を入れています。
このように、目的達成から逆算してコンテンツを配置していくには、ある程度の経験やノウハウが必要になるでしょう。
経験が浅いうちは、普段からWEBページを見るときに、コンテンツ配置の意図を考えるクセをつけると良いと思います。検索上位に出てくるようなサイトは、各コンテンツに工夫が凝らされていることが多いです。その背景にある意図を自分の仮説で良いので考えていくと、目的達成につながるコンテンツ配置ができるようになるでしょう。
フッター

サイトの1番下に表示されるメニューやコピーライトの部分です。
今回の例のようなLPではあまり要素を置かないことが多いですが、サイトの全体像がわかるメニューを置くと良いでしょう。メディアやブログの場合は、人気記事のリンクを配置するのもおすすめです。
なお、要素をたくさん置くとフッターが大きくなりすぎる印象があると思います。特にスマホ表示で縦長になってしまうので気になるかもしれませんが、制作目的に合致した要素であれば問題ありません。
株式会社Abentryでは上場企業から中小企業まで様々な業種で得た
ノウハウをもとにWEB制作を行なっています
・自社のホームページを立ち上げたい…
・今のサイトを本格的にリニューアルしたい…
・実績のある制作会社に依頼したい…
専門の担当者が貴社のWEBサイトを改善します!
まずはお気軽にご連絡ください(問い合わせ無料)
ワイヤーフレームの作り方:注意点

次に、ワイヤーフレームを作る上での注意点を説明していきます。
・レイアウト・仕様を明らかにする
・ワイヤーフレームでデザインをしない
・スマホ向けは別で作る
ワイヤーフレームの作成経験が浅い方や初めての方は参考にしてください。
レイアウト・仕様を明らかにする
ワイヤーフレームではレイアウト・仕様を明らかにすることを意識しましょう。
先にも述べている通り、以下の3つの要素が含まれていると理想です。
自分のワイヤーフレームを見て、不足している部分があれば追記するようにしましょう。
①どういったコンテンツ(文章、写真、ボタン など)をどこに配置するのか
コンテンツについては、「このあたりにこんなものを配置したい」ということがわかれば問題ありません。
理由はワイヤーフレームではデザインをしないことが大切だからです。
デザインは後の工程に預けて、ワイヤーフレームではコンテンツについてざっくりと決めましょう。
②配置する要素のリンク先、個数、システム化の有無、おおよその大きさ
ワイヤーフレーム完成後の工程で重要になるため、具体的かつ分かりやすく決めておきましょう。
「配置する要素のリンク先、個数、システム化の有無」は、システム開発の時に大切な指標になります。
「おおよその大きさ」は、デザイン時の参考情報になります。
③その他補足情報(参考にしたいデザインのURL など)
WEB制作を進める上で重要な情報を記述していきます。
例えば、「参考にしたいデザインのURL」はデザインに対しての直接的な要望です。記載しなければ、的外れなデザインになってしまいます。また、リニューアル案件であれば、「既存コンテンツの使い回し」もこの情報に入ってきます。
ワイヤーフレームでデザインをしない
作成経験が浅いときにやりがちなのが、ワイヤーフレームを実際のホームページに近づけようとしてデザインを盛り込むことです。
ワイヤーフレームはあくまでWEBページの設計図であって、デザインではありません。
デザインを盛り込むと余計な時間がかかりますし、何よりデザイナーがそこに引っ張られてしまいます。まずは基本に忠実に線と文字だけで表現するようにしましょう。(慣れてくると、創造性の低いデザイナーにあえて多少デザインをしたワイヤーフレームを渡すこともあります。)
なお、例示したワイヤーフレームでは色分けをしていませんが、システム化する部分は色をつけるなど、クライアントやデザイナーが見てわかるよう必要に応じて色分けするようにしましょう。
スマホ向けは別で作る
PC表示に比べてスマホ表示は画面の横幅が小さくなるため、大抵の場合はレイアウトを変更する必要があります。
したがって、スマホ向けは別でワイヤーフレームを作ることが理想的です。
スマホ表示では横幅の都合でコンテンツを左右に配置することが難しいです。基本的には縦に配置するか、横スクロールで配置すると良いでしょう。
ワイヤーフレームの作り方:補足

さいごにワイヤーフレームの作り方を考える上で役立つ情報を補足で紹介していきます。
・ワイヤーフレームの制作事例を閲覧できるサイト
・ワイヤーフレームは誰が作成するのか?
・ワイヤーフレームで手書きのラフ案を書く必要はあるか?
・ワイヤーフレーム作成ツールを使う必要はあるのか?
ワイヤーフレーム作りに参考になる情報があれば、ぜひ取り入れてみてください。
ワイヤーフレームの制作事例を閲覧できるサイト
ワイヤーフレームは作成者や会社の方針によって書き方が異なります。
これは、ワイヤーフレームを初めて作るとき誰しも悩んだことがあると思います。世の中に正解がないことだからこそ悩み、だからこそ他の制作事例も気になってしまうものでしょう。
他の制作事例について本記事では語り尽くすことができないため、ここではワイヤーフレームの制作事例が見られるサイトを紹介します。

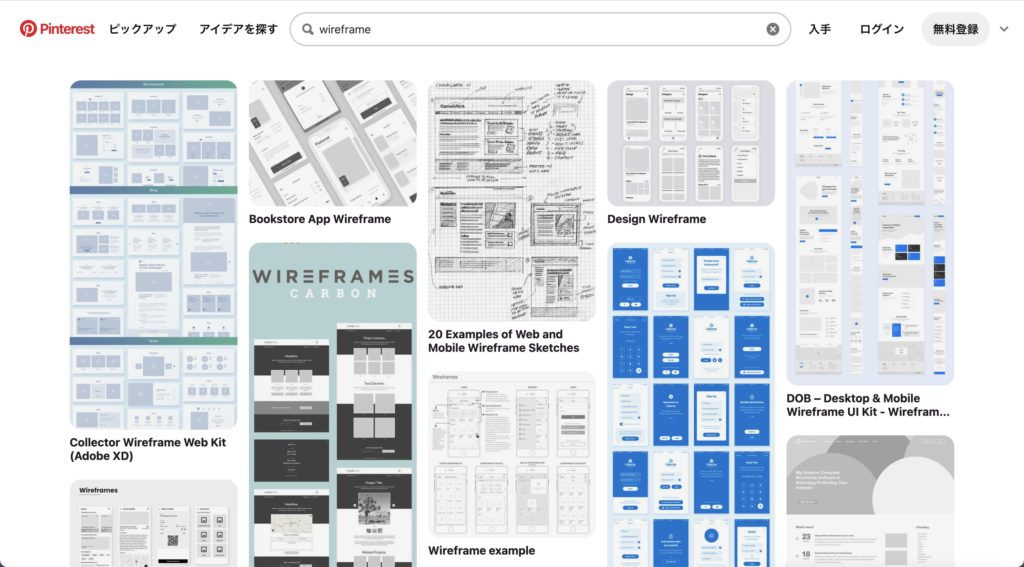
Pinterestは、他のユーザーが投稿した画像や動画を検索したり、簡単に保存したりできるツールです。
手書きのものから、作成ツールで作ったものまで、多くのワイヤーフレームも投稿されています。
サイト内で「wireframe」と検索すると、画像のように多くの事例を閲覧することが可能です。
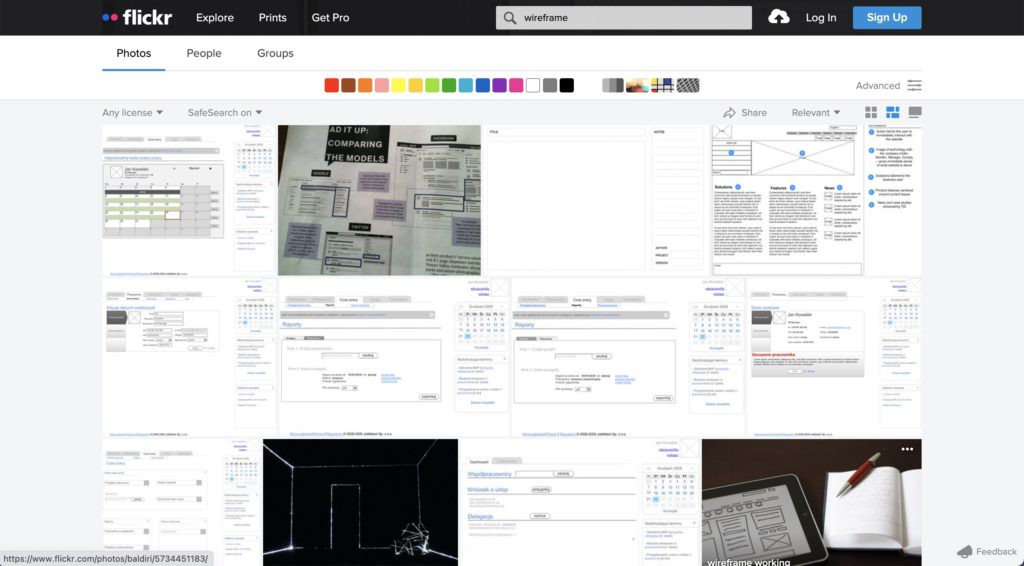
flickr

flickrは米Yahooが運営するオンラインの写真共有サービスです。
こちらでも、サイト内で「wireframe」と検索すると、画像のように多くの事例を閲覧することが可能です。
Pinterestの方が情報量や精度で優れているように思いますが、こちらでもワイヤーフレームの事例を調べることが可能です。
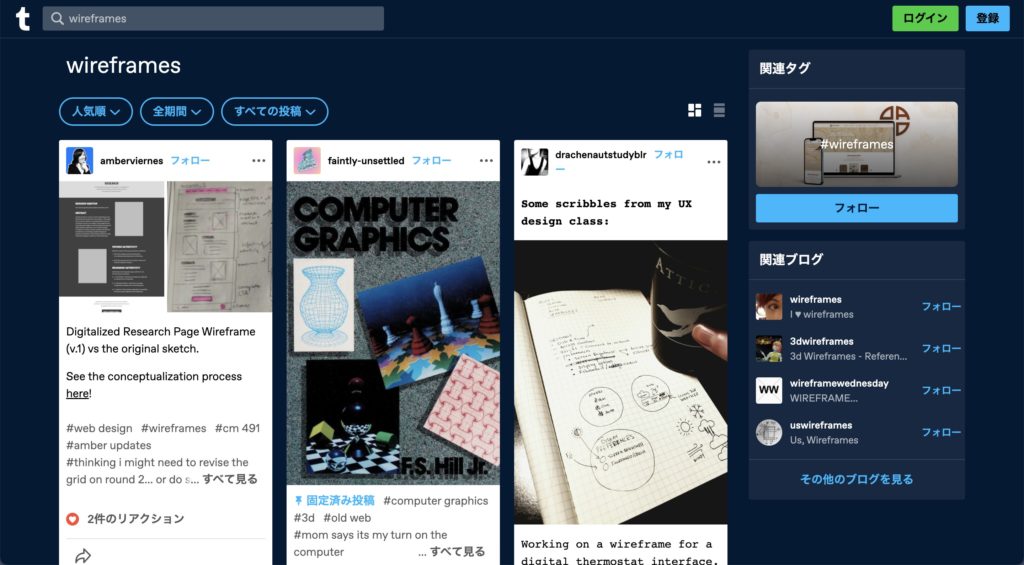
Tumblr

Tumblrはアメリカのブログ型SNSです。
ガイドライン変更によってSNSとしてはオワコン感が漂っていますが、ワイヤーフレームの検索という意味ではまだ使えると思います。
こちらは、サイト内で「wireframes」と検索すると、画像のようにある程度の事例を閲覧することが可能です。
ワイヤーフレームは誰が作成するのか?
ここまで説明してきたワイヤフレームですが、作成は誰が行うのでしょうか?
結論としては、WEBディレクターが担当する場合が多いです。
WEBディレクターに関する詳細な説明はここでは割愛しますが、WEB制作のプロジェクト管理や進行を行う役割のことです。ワイヤーフレームはクライアントからのヒアリング内容をもとに作成するので、WEBディレクターがクライアントとやりとりしてそのまま作成したりします。
ちなみに、ワイヤーフレームの作成には、特にデザイン経験がなくても問題ありません。前述の通り、ワイヤーフレームはあくまでWEBページの設計図であって、デザインではないからです。「自分は非デザイナーだから」という苦手意識を持たず、積極的に書いていくと良いでしょう。
ワイヤーフレームで手書きのラフ案を書く必要はあるか?
ネットで『ワイヤーフレーム 作り方』と調べてみると、手書きでラフ案を書いてからワイヤーフレーム作成ツールで清書することを勧めている記事もあります。当メディアとしては手書きのラフ案は必要はなく、ワイヤーフレーム作成ツールで作り始めて問題ないと考えています。
理由は、精度の高い調査・分析を行い、クライアントの意向を正しくヒアリングしていれば、ワイヤーフレームの形は自ずと決まるからです。
WEB制作では、最初のステップである企画段階で、必ず調査・分析を行います。従って、ワイヤーフレームを作成する前に、『業界の動向やトレンド』『競合他社の施策』『ユーザーの年齢や職業』などさまざまな情報が調べられているはずです。この調査・分析の結果をもとに、クライアントの意向をヒアリングすれば、その時点でワイヤーフレームの大体の形は決まります。
ワイヤーフレームの大体の形が決まっていれば、致命的な修正は発生しません。小さな修正点は作成中に必ず出てくるのでそのときに修正してしまいましょう。
この状態でも手書きのラフ案が必要な方は作れば良いと思いますが、そうでなければワイヤーフレーム作成以前の工程が中途半端になっている可能性を疑いましょう。
ワイヤーフレーム作成ツールを使う必要はあるのか?
作業効率を考えると、FigmaやAdobe XDなどのワイヤーフレーム作成ツールを使って作る方が良いです。
ただ、どの作成ツールにも共通して言えることですが、無料版だと機能が限定的だったり、そもそも無料版がなかったりするので、有料版を使うことに抵抗がある場合は、迷いも出てくると思います。
もしも、ワイヤーフレーム作成ツールを使わずに作るのであれば、Googleスプレッドシートがおすすめです。
Googleスプレッドシートは表計算ソフトですが、罫線をうまく使うことでワイヤーフレームを作成することができます。ただし、ワイヤーフレーム作成ツールとは違い、行や列でコンテンツを作っていくので、作業にコツが必要です。慣れるまでは使いにくく感じると思いますが、慣れてくると作業効率はそこまで悪くないです。実際にGoogleスプレッドシートでワイヤーフレームを作成しているWEB制作会社もあります。
普段Windowsのパソコンを使っていてOffice製品をインストールしている方は、ExcelやPowerPointを試しても良いでしょう。
おすすめのワイヤーフレーム作成ツールは「【WEB制作者厳選】目的別のおすすめワイヤーフレーム作成ツール10選」で紹介しているので、もしツールを検討する方は参考にしてください。
まとめ
ワイヤーフレームの作り方を実例付きでご紹介してきましたが、いかがだったでしょうか?
ワイヤーフレームの作り方に正解はないので、どうやって進めていけば良いか悩むこともあるかと思います。この記事によってそんな悩みが少しでも払拭できれば幸いです。
株式会社Abentryでは上場企業から中小企業まで様々な業種で得た
ノウハウをもとにWEB制作を行なっています
・自社のホームページを立ち上げたい…
・今のサイトを本格的にリニューアルしたい…
・実績のある制作会社に依頼したい…
専門の担当者が貴社のWEBサイトを改善します!
まずはお気軽にご連絡ください(問い合わせ無料)
ホームページ制作の流れを詳細に知りたい方は『【プロが教える】WEB制作の流れとは?公開までの5ステップを徹底解説!』を参考にしてください。