【WEB制作者厳選】目的別のおすすめワイヤーフレーム作成ツール10選

WEB制作において、ワイヤーフレームの質は成果物の品質に大きく影響する重要なものです。
それだけに、ワイヤーフレーム作成ツールの選択は非常に重要ですが、ツールが多く決めかねている人も多いと思います。
この記事では、現役のWEB制作者が選ぶおすすめのワイヤーフレーム作成ツールを紹介します。
自分の目的に合ったツール選びの参考にしてください。
目次
ワイヤーフレームとは

ワイヤーフレームとはWEBページの設計図のことです。
例えば、建物を建てる時、施工から始める人はいませんよね? まずは設計図を作らないと、何を施工して良いのか分かりません。同じようにWEB制作でもワイヤーフレームがないと、デザインやコーディングができないということです。
ワイヤーフレームの内容は以下のようになることが多いでしょう。
ワイヤーフレームの基本内容
・何をどこに配置するのか
・配置する要素のリンク先、個数、システム化の有無、おおよその大きさ
・その他補足情報(参考にしたいデザインのURL など)
それぞれのWEB制作会社で内容に多少の違いはあると思いますが、WEBページの設計図であることには変わりありません。
ワイヤーフレームの作り方は『ワイヤーフレームの作り方完全ガイド【2023年最新・実例付き】』で紹介しているので、もしツールが決まっていない方は参考にしてください。
なぜワイヤーフレーム作成ツールを使うのか

ワイヤーフレーム作成ツールを使うのは、作業の効率化とコミュニケーションコストの低減が目的です。
ワイヤーフレーム作成に最適化されたツールを使うことで、より素早く作業ができます。また、ワイヤーフレームのクオリティが上がるので、担当者間の理解の齟齬が生まれにくく、コミュニケーションコストが下がります。
ワイヤーフレーム作成ツールを使わない場合
もしも、ワイヤーフレーム作成ツールを使わず頑張るのであれば、Google スプレッドシートがおすすめです。
Google スプレッドシートは表計算ソフトですが、罫線をうまく使うことでワイヤーフレームを作成することも可能です。作業にコツは必要ですが、実際にGoogle スプレッドシートでワイヤーフレームを作成しているWEB制作会社もあります。
ワイヤーフレーム作成ツールの選び方

共有・共同編集しやすいものを選ぶ
自分のチームやクライアントと共有・共同編集しやすいワイヤーフレーム作成ツールを選びましょう。
導入形態にはインストール型(パソコンにインストールして使うタイプ)とクラウド型(オンライン上でデータを管理し、ブラウザで利用するタイプ)があります。
共同編集が必要な場合は、クラウド型の方が使いやすいです。ただし、インストール型よりもクラウド型の方が運用コストはかかる傾向があるので、予算や使用するユーザー数によって最適なワイヤーフレーム作成ツールを選びましょう。
操作感が自分に合っているものを選ぶ
操作が自分に馴染み、直感的に使うことのできるワイヤーフレーム作成ツールが理想です。
操作に違和感を感じるものは、ストレスを感じながら利用することになるのでおすすめしません。どのツールも無料プランか無料期間が存在するので、そこで気になるツールを試してみてください。
また、「普段Adobe製品を使っているからAdobe XD」というように、普段使ってるツールとの相性で決めても良いと思います。
ワイヤーフレーム作成ツールおすすめ10選
Figma | クラウド型、無料プランあり

| プラン名 | Starter | Professional | Organization | Enterprise |
| 料金 | 無料 | 月額 $15/editor (年払いは月額 $12) | 月額 $45/editor (年払いのみ) | 月額 $75/editor 月額 $5/FigJam editor (年払いのみ) |
| 内容 | ・Draftsファイル無制限 ・project1つのみ ・project内最大3ファイル ・File内最大3ページ ・履歴保存30日間 ・クラウドストレージ無制限 | ・プロジェクト数無制限 ・すべての履歴保存 ・プライベートプロジェクト作成可能 ・チームライブラリ作成可能 | Professionalに加えて ・Team数制限なし ・シングルサインオン可能 ・URLの公開範囲をさらに細かく指定できる | 高度なセキュリティが 必要な企業向け |
Figmaのおすすめポイント
・プロトタイプ(デモ目的の設計)を作成することで、WEBサイトの完成形をイメージできる
・1つのファイルを複数人で同時編集できる
・他の人の作業画面を追える
Figmaはブラウザ上で簡単にUIデザインができるクラウド型ツールです。
MicrosoftやTwitterなど多数の有名企業で使われていることからも、その便利さが窺えます。
Figmaでは複数のメンバーが同時にログインしてファイルにアクセスできます。例えば、『オンライン会議で、Figmaのワイヤーフレームを全員見ながらその場で微調整していく。』という使い方ができるため、リモートワークが多くなったこのご時世にとても使いやすいツールです。
FigmaはAdobe XDと比較されることが多いですが、ブラウザ上で使いたい方や複数人で同時にデザインする機会があり、共同編集をしたい方はFigmaの方がおすすめです。
Adobe XD | インストール型、有料

| プラン名 | Adobe XD | コンプリートプラン |
| 料金 | ¥1,298/月(税込) | ¥6,248/月(税込) |
| 内容 | Adobe XD のみ | Adobe XD をはじめ、Photoshop、Illustrator、After Effects など、 20以上のアプリが利用可能 |
Adobe XDのおすすめポイント
・操作が非常にシンプルでとても扱いやすい
・公式のチュートリアル動画コンテンツが充実しているため、学習コストが低い
・Photoshopと連携できるので、普段からAdobe製品を使っているチームでは相性が良い
Adobe XDはワイヤーフレームの作成から引き渡しまで、あらゆる作業に対応できるインストール型ツールです。
操作性が非常にシンプルでとても扱いやすいく、初心者でも安心して利用できます。もし操作がわからない場合でも、公式のチュートリアル動画サイトで基本をしっかり学ぶことができるため、学習コストが低いです。
Adobe XDはFigmaと比較されることが多いですが、日ごろから他のAdobe製品を使っていたり、普段ひとりでデザインを行っていたりする方にはAdobe XDの方がおすすめです。
Prott | クラウド型、無料プランあり

| プラン名 | Free | Starter | Pro | Team | Enterprise |
| 料金 | 無料 | ¥2,090/月(税込) | ¥4,290/月(税込) | ¥8,140/月(税込) | 要相談 |
| 内容 | 1ユーザー 1プロジェクト スクリーン無制限 レビュアー無制限 | 1ユーザー 3プロジェクト スクリーン無制限 レビュアー無制限 | 1ユーザー プロジェクト無制限 スクリーン無制限 レビュアー無制限 ワイヤーフレーム機能 画面遷移図機能 | 2ユーザー プロジェクト無制限 スクリーン無制限 レビュアー無制限 ワイヤーフレーム機能 画面遷移図機能 共同編集 組織管理機能 | 15ユーザー以上 プロジェクト無制限 スクリーン無制限 レビュアー無制限 ワイヤーフレーム機能 画面遷移図機能 共同編集 組織管理機能 |
Prottのおすすめポイント
・ドラッグ&ドロップだけで簡単にワイヤーフレームを作成できる
・プロトタイプ(デモ目的の設計)を作成することで、WEBサイトの完成形をイメージできる
・他ツールとの操作感の違いは少しあるが、ハマれば非常に使いやすい
Prottはドラッグ&ドロップだけで簡単にワイヤーフレームを作成できるクラウド型ツールです。
プロトタイプも作成可能なので、完成イメージを共有しながら作業を進めることができます。
操作画面がシンプルで視覚的に分かりやすいので、初心者でも安心して利用を始められます。
なお、操作感はFigmaやAdobe XDと少し違うので、比較検討してみることをおすすめします。
Sketch | インストール型(Mac専用)、有料

| プラン名 | Standard | Business |
| 料金 | 月額 $9/editor (年払いは$99) | 要相談 |
| 内容 | 通常の個人利用 (30日間は無料トライアルが可能) | Standardに加えて ・シングルサインオン ・クラウドストレージ無制限 ・チャットによるテクニカルサポート ・優先サポート ・専任カスタマーサクセスマネージャー |
Sketchのおすすめポイント
・iOSアプリでデバイス上の表示を即座に確認できる
・プラグインで便利な機能を拡張できる
・ベクタデータを利用しているためファイル容量が小さい
SketchはMac専用のインストール型ツールです。(Windowsを使っている方は利用できません)
iOSに強みがあり、iPhoneを使っているとアプリ経由で実機での表示イメージを即座に確認できます。
Sketchはプラグインを導入することでさらに便利に利用することも可能です。要素の命名を補助してくれたり、データのバージョン管理ができたり、ワイヤーフレーム作成に嬉しいさまざまなプラグインがあります。
また、Sketchはベクタデータを利用しているため、ファイル容量が小さいです。ファイル容量の小ささはワイヤーフレーム作成ではあまり違いが出ませんが、デザイン作成でもSketchを利用する場合は役立ちます。デザイン作成をする場合、ファイル容量が小さくないと1サイト1ファイルに収めるのは作業効率的に難しいです。また、ベクタデータは拡大縮小で線が荒くならないのが嬉しいポイントです。
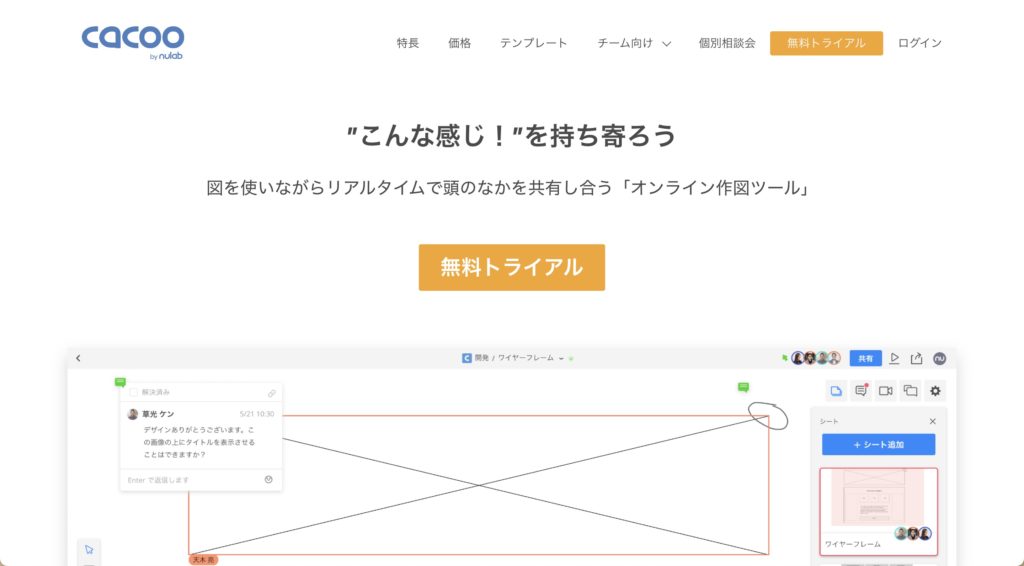
Cacoo | クラウド型、有料

| プラン名 | 月契約 | 年契約 |
| 料金 | ¥1,980/月(3ユーザー,税込)〜 ¥660,000/月(1000ユーザー,税込) | ¥19,800/月(3ユーザー,税込)〜 ¥6,600,000/月(1000ユーザー,税込) |
Cacooのおすすめポイント
・豊富なテンプレートを利用することで作業を効率化できる
・作図ツールならではの直感的で使いやすいUI
・1つのファイルを複数人で同時編集できる
Cacooはワイヤーフレームをはじめ、フローチャートやネットワーク図、プレゼンテーション、データベース設計図などを作成できる、クラウド型の作図ツールです。
全部で100種類以上ある豊富なテンプレートが魅力です。ワイヤーフレーム向けだと、デスクトップウェブサイト向け、Android向け、iOS向けというように、目的に合わせてテンプレートを活用できます。
また、作図ツールならではのUIで直感的に使いやすく、他ツールのUIがイマイチ自分に合わないという方におすすめです。
1つのファイルを複数人で同時編集することも可能なので、ビデオ通話やチャットでリアルタイムに共同編集をしたい方にもおすすめです。
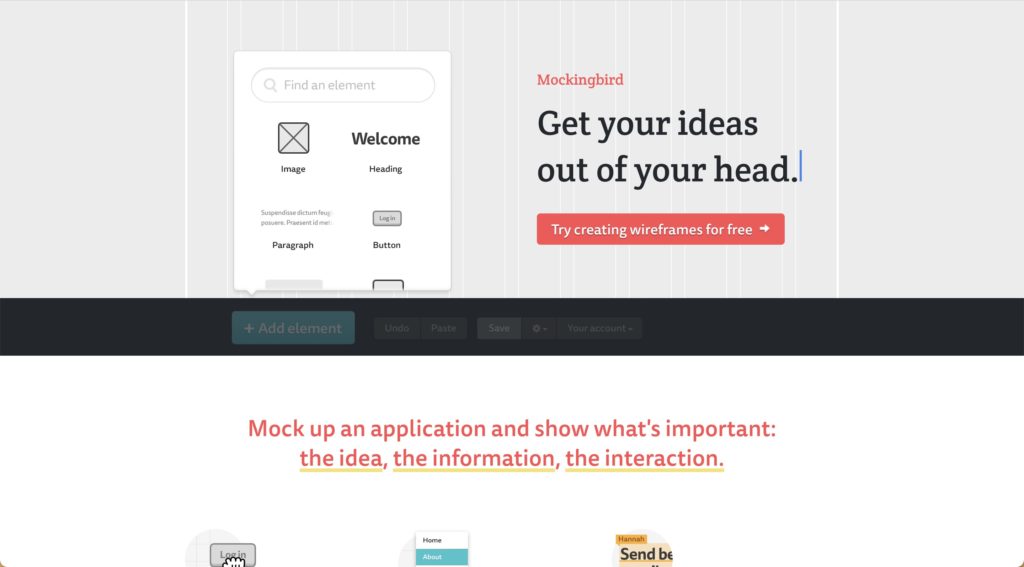
Mockingbird | クラウド型、有料

| プラン名 | 月契約 | 年契約 |
| 料金 | $12/月(3プロフェクト) $20/月(10プロフェクト) $40/月(25プロフェクト) $85/月(無制限) | $11/月(3プロフェクト) $17/月(10プロフェクト) $32/月(25プロフェクト) $68/月(無制限) |
Mockingbirdのおすすめポイント
・作成するだけならユーザ登録不要で、即座に試すことができる
・素材をドラッグ&ドロップで配置できる直感的なUI
・完成形がイメージしやすい素材が多い
Mockingbirdは、ユーザー登録不要で即座に試すことができるクラウド型ツールです。
素材をドラッグ&ドロップで配置できる直感的なUIのため、初心者でも非常に分かりやすいです。
また、写真やグラフ、リストなど、完成形がイメージしやすい素材が用意されているため、担当者間の理解の齟齬が生まれにくいことも特徴でしょう。
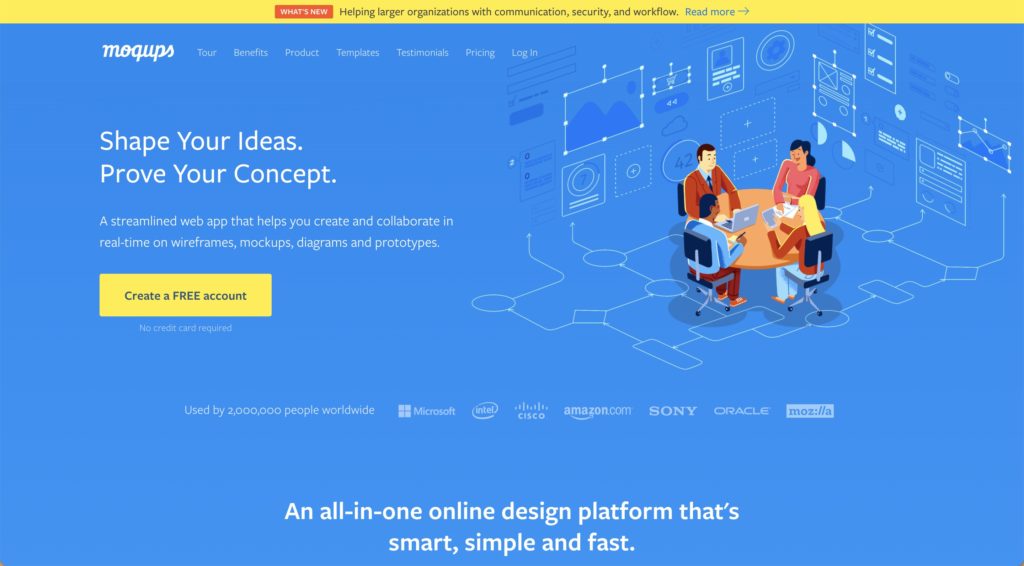
moqups | クラウド型、無料プランあり

| プラン名 | Free Plan | Solo | Team | Unlimited |
| 料金 | 無料 | $17/月 (年払いは$13) | $32/月 (年払いは$23) | $89/月 (年払いは$67) |
| 内容 | ・プロフェクト2つまで ・オブジェクト400個まで ・ストレージ25MB | ・1ユーザーのみ ・プロジェクト無制限 ・オブジェクト無制限 ・PNG, PDFでのエクスポート ・閲覧のみのゲスト招待可能 | Soloに加えて ・3ユーザーまで利用可能 ・リアルタイム共同編集 ・役割と権限の付与 ・ConfluenceとJira Softwareとの連携 | Teamに加えて ・ユーザー数無制限 ・ユーザー毎の手数料なし ・チーム数無制限 ・シングルサインオン ・強化されたアクセス制御 |
moqupsのおすすめポイント
・幅広いフォントとスタイリングオプション(日本語フォントには弱いので注意)
・細かい設定まで網羅できる完成度の高いUI
・完成形がイメージしやすい素材が多い
Moqupsはクラウド型のワイヤーフレーム作成ツールです。
数百のフォントから指定でき、スタイリングのオプションも豊富なため、視覚的に美しいワイヤーフレームを作成できることが魅力です。(ただし、日本語フォントに弱く、PNGやPDFで書き出すと違うフォントになることもあるようです。)
また、設定項目がとても充実しており、細かくレイアウトを設計できます。完成形がイメージしやすい素材が多いため、視覚的にも分かりやすいワイヤーフレームを作成できるでしょう。
なお、以前の無料プランは1つのプロジェクトしか作れなかったようですが、現在では2つまでプロジェクトを作ることが可能です。まずは無料プランを試し、自分と相性が良ければ有料プランで本格利用すると良いでしょう。
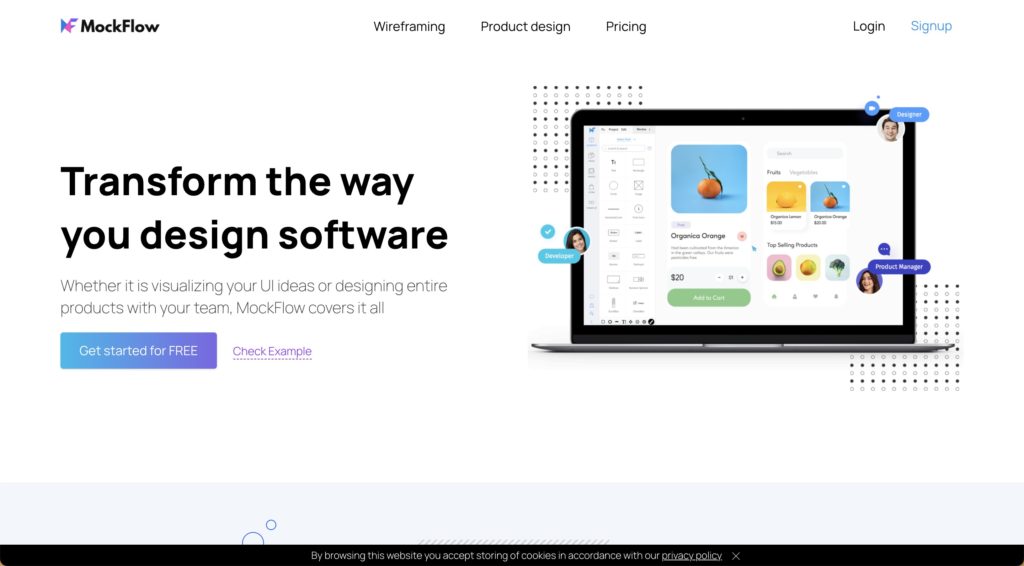
MockFlow | クラウド型、無料プランあり

| プラン名 | Basic | Wireframing | Product Design | Enterprise |
| 料金 | 無料 | 月額 $19/editor (年払いは$14) | 月額 $25/editor (年払いは$19) | 要相談 |
| 内容 | ・1プロジェクトのみ(最大3ページ) ・レビュワーを5人まで設定可能 | ・ワイヤーフレーム作成 ・ビデオミーティング可能 ・SlackやGoogle Driveなど、さまざまなツールに共有可能 | Wireframingに加えて サイトマップ作成、スタイルガイド作成、ペルソナ作成など 20以上の機能が利用可能 | 大規模組織に必要な高度なセキュリティ、オンプレミス、およびコンプライアンス機能を提供 |
MockFlowのおすすめポイント
・細かい設定まで網羅できる直感的なUI
・数1,000種類のコンポーネントとレイアウト
・ストレスの少ない作業性
MockFlowは、細かい設定まで網羅できる直感的なUIが特徴のクラウド型ツールです。
数1,000種類のコンポーネントとレイアウトがあり、作りたいワイヤーフレームを素早く作成することができます。
また、プレビューモードでの確認もスムーズなので、ストレスなく作業できるでしょう。
まずは無料プランから試すことをおすすめします。
Justinmind | インストール型、無料プランあり

| プラン名 | Free | Standard | Professional | Enterprise |
| 料金 | 無料 | 月額 $19/user (年払いは$9) 永久ライセンス $245/user | 月額 $29/user (年払いは$19) 永久ライセンス $455/user | 要相談 |
| 内容 | ・無制限のプロジェクトと閲覧者 ・ベクトルデザイン ・ペンツール ・UIデザイン ・インタラクティブな入力フォーム ・png、jpg、svgでのエクスポート ・スライス ・デザインテンプレート | Freeに加えて ・豊富なWebインタラクション ・高度なモバイルジェスチャー ・高度なコラボレーション ・モバイルデバイスでシミュレート ・データシミュレーション ・マルチユーザーアカウント ・Justinmindのブランドを削除 ・クラウドストレージ無制限 | Standardに加えて ・共同編集 ・共有UIライブラリ ・ドキュメントとHTMLにエクスポート ・JIRAとAzureDevopsとの統合 ・テンプレートとマスター利用可能 ・要件管理 ・ユーザーフロー | Professionalに加えて ・独自のサーバーでのコラボレーション ・リポジトリと役割の付与 ・LDAPとSAMLとの統合 ・管理アカウントの複数化 |
Justinmindのおすすめポイント
・細かい設定まで網羅できる完成度の高いUI
・無料でもそこそこ使える
・公式ホームページからワイヤーフレームのフリー素材を利用可能
Justinmindはインストール型のワイヤーフレーム作成ツールです。
UIの基本仕様はmoqupsと近いです。設定項目がとても充実しており細かくレイアウトを設計できるため、視覚的にも分かりやすいワイヤーフレームを作成できるでしょう。
また、他のサービスは無料プランの制限が多いですが、Justinmindは無料でもそこそこ使えます。例えば、プロジェクト数は無制限なので、公式ページにあるワイヤーフレームのフリー素材を使いながら作成すると、頑張れば無料のまま使い続けることも可能です。
PowerMockup | パワーポイントの拡張、インストール型、有料

| プラン名 | INDIVIDUAL | SMALL TEAM | TEAM | ENTERPRISE |
| 料金 | $59.99 (買い切り) | $269.95 (買い切り) | $479.90 (買い切り) | $2,099.50 (買い切り) |
| 内容 | ・1ユーザー | ・5ユーザー | ・10ユーザー | ・50ユーザー |
PowerMockupのおすすめポイント
・PowerPointを拡張するという他にはない特徴
・完全買い切りのため追加料金がかからない
・30日間返金保証あり
PowerMockupはPowerPointを拡張するインストール型のワイヤーフレーム作成ツールです。
普段Windowsを使っている方、Office製品を使っている方にはおすすめです。
ただし、本記事内で既に触れている通り、表計算ソフトでワイヤーフレームを作成しているWEB制作会社もあります。したがって、Office製品を使っている方は、まずExcelで書いてみることをおすすめします。
一度Excelで書いてみて、「罫線だとうまく書けない」「視覚的にもっと分かりやすくしたい」と思ったら、PowerMockupを試してみると良いでしょう。
完全買い切りのため追加料金がかかりませんし、30日間の返金保証もあるので、もし納得できなければ別の選択肢を試すこともできます。
まとめ
おすすめのワイヤーフレーム作成ツールを現役のWEB制作者視点で紹介させていただきました。
これらのツールを活用をしながら、ワイヤーフレーム制作を積み重ねていくと、今までより質の高いWEBサイトが作れるようになると思います。
ぜひ、自分にとってベストなワイヤーフレーム作成ツールを見つけてください。