【初心者でもわかる】ランディングページ(LP)とは?制作のプロが徹底解説

IT業界にいたり、広告の勉強をしていたりすると、ランディングページという言葉について耳にしたことはないでしょうか?
ランディングページは、コンバージョン達成に特化したとても重要なページです。
しかし、特に初心者だといまいち意味が掴めずに困っている方もいるのではないでしょうか。
ここでは、ランディングページについて、初心者でもわかるよう徹底解説していきます。
ランディングページの意味
ランディングページの特徴
ランディングページの注意点
一般的なWEBページとランディングページの違いについて分からない人
なぜランディングページを作るのか、その意義がいまいち掴めていない人
- 【成果につながる】ランディングページ(LP)の作り方完全ガイド
- ランディングページ(LP)はファーストビューが命!成果につなげるポイントと参考例を解説!
- ランディングページ(LP)の費用相場を徹底解説!【費用対効果を最大化するポイント解説付き】
目次
ランディングページとは

ランディングページは一般的には狭義な意味で用いられる
ランディングページとはLPとも呼ばれ、狭義にはユーザーのアクションを誘導することを目的とした一枚物の縦長レイアウトのページを指し、IT業界では一般的にこの狭義の意味を指して使われる言葉です。
『よく商品やサービスの広告をクリックしたら飛ぶページ』だと思うとイメージしやすいと思います。
ここからは、特に言及しない限りは狭義のランディングページをランディングページとして紹介していきます。(広義のランディングページについては最後の項目で補足します。)
ランディングページが必要な理由
ランディングページが必要な理由は、短期間でコンバージョンを達成するためです。
コンバージョンとは、訪問者がWEBサイト側の目標としているアクションを起こしてくれた状態のことです。
ランディングページの場合は、問い合わせや資料請求、購入などの行動を起こしてくれることです。
ランディングページは、WEB広告やSNS広告からの流入先として運用するのが基本です。
広告出稿するとすぐにコンバージョンのチャンスが生まれるため即効性が高く、短期間で成果を上げることができるのです。
ランディングページ以外に商品やサービスを広告する方法としては、
- アフィリエイト報酬を出してブロガーに紹介してもらう
- SNSで商品やサービスに関する情報発信を行う
- 自社のオウンドメディアを立ち上げ、商品やサービスを紹介する
などがありますが、ランディングページほど短期間のコンバージョンに特化できる手段ではありません。
なぜランディングページでコンバージョンを達成できるのか?
ランディングページでコンバージョンを達成できる理由は、制作側が意図した通りの順番で情報を提示できるからです。
通常のホームページでは、ユーザーがさまざまなページから流入し、さまざまなページに遷移するため、制作側が意図した通りの順番で情報を見てもらうことが非常に難しいです。
例えば、A→B→C→Dという順番を想定していても、A→D→B→Dのようにまったく違う順番で見られてしまいます。
一方、ランディングページは、1ページ完結型で縦長にコンテンツをまとめていくので、上から順番に見てもらうことができます。つまり、制作側が意図した通りの順番で情報を提示することが可能です。
従って、セールストークをするかのように、順序立てて商品やサービスのことを宣伝することができます。
イメージは通販番組と近いです。商品やサービスの魅力を端的に紹介し、ユーザーが欲しいと思ったら買ってもらう。こういう運用ができるからこそ、コンバージョンを達成することができるのです。
ランディングページの3つの特徴とは

ランディングページはユーザーのアクションを誘導するという性質上、3つのはっきりとした特徴を持っています。
成果の出ているランディングページほど、これらの特徴が色濃く出ていることが多いです。
①結起承転で構成された1ページ完結型の縦長コンテンツ
ランディングページの基本構成は結起承転です。
文章においては起承転結が基本ですが、ランディングページを起承転結の順でまとめると、導入部での掴みが弱くなってしまいます。
ランディングページは大抵の場合、「ユーザーが読みたいページ」ではなく、「制作側が読ませたいページ」です。
つまり、導入部分での掴みが弱いと、ユーザーが読むきっかけがなく、ページから離脱します。これを防ぐために、結起承転で構成していくわけです。
また、1ページで結起承転をまとめるので、縦長でスクロールしていくようになっていることも特徴です。
②終始目を引く強調されたデザイン
ランディングページはユーザーのアクションを誘導することが目的なので、ページ全体で終始目を引くデザインが特徴です。
ユーザーに訴求したいポイントは明確に強調されており、一目で商品やサービスの特徴がわかるようになっています。
また、必ずしもそうだというわけではありませんが、派手な傾向もあります。
③コンバージョンを意識した設計
ランディングページは、流入してきた検索キーワードとユーザーのニーズを考慮して、コンバージョンを達成できるよう設計します。
ユーザーがランディングページに流入するのには必ず理由があります。まずはその理由を、検索キーワード、想定されるユーザーの人物像、そこから想定されるニーズなどで導き出します。
そして、導き出した理由から逆算して設計するため、自ずとユーザーのコンバージョンを意識した設計になります。
ランディングページの具体例

ここからは、実際のランディングページを見てさらに理解を深めていきましょう。
弊社のTikTok採用コンサルティング事業のランディングページをもとに紹介していきます。
結起承転の流れで縦長にコンテンツを構成
まずは、以下の結起承転で縦長にコンテンツを展開していることがわかると思います。
結:サービス内容と満足度
起:具体的な悩みを引き出す導入部分
承:弊社が選ばれる理由
転:運用イメージとして実例を紹介
冒頭部分の掴みとして結論を入れ、ユーザーが読むきっかけを作り、ファーストビュー内に「TikTok運用でこんなお悩みありませんか?」という次の展開も表示しておくことで、ユーザーのスクロールを誘っています。
そして、具体的な悩みをに共感してもらい、そこで弊社が選ばれる理由を3つに絞って示しています。
次に、運用で出た実際の効果を示して驚きを与え、サービスの具体的な説明に移るという構成です。
このように結起承転で構成して、ユーザーを惹きつける工夫をしています。
終始目を引くデザインで強調する
ランディングページはユーザーのアクションを誘導することが目的なので、ページ全体で終始目を引くデザインが特徴です。
弊社のランディングページは法人向けのため、青色を基調として信頼感を演出しています。
ただしそれだけだとインパクトがないので、ツッコミどころがあって目を引くイメージ画像を使い、重要な箇所をオレンジ色で強調しています。
これにより、ユーザーに訴求したいポイントが明確に強調され、一目で商品やサービスの特徴がわかるようにしています。
コンバージョンを意識してCTAへ誘導
CTAとは行動喚起を意味し、ユーザーに何かしらの行動を起こしてもらうための要素を指すマーケティング用語です。この例の場合、無料相談を誘導するコンテンツがCTAに当たります。
コンバージョンを達成したいので、CTAの背景を青色、コンバージョンボタンをオレンジ色として、最も強調したデザインにしています。
実際にスクロールしてみると、パッと目に止まる内容であることがわかると思います。
また、CTA以外のデザインはオレンジのみを強調色とし、メリハリをつけています。
ランディングページの注意点とは

ここでランディングページの注意点について確認していきましょう。
・オーガニック検索で上位を狙うのは無理
・直帰率は高くて当然なのであまり気にしない
・それなりの制作費用が必要
それでは順番に見ていきます。
オーガニック検索で上位を狙うのは無理
オーガニック検索とは、広告枠を除いた検索結果のことです。
ランディングページは、オーガニック検索で上位を狙うのは無理だと考えておきましょう。
ランディングページの性質上、紹介したい商品やサービスの魅力を端的に紹介することになり、コンテンツ量は少なくなります。もしも、広告のリンク先が10,000字の商品紹介ページだとしたら、誰でも読む気が失せてしまいますよね?
そして、コンテンツ量の少ないランディングページとコンテンツ量の多い他のページとを比較したとき、検索エンジンは後者を評価します。
従って、オーガニック検索で上位を狙うのはほとんど不可能なので、広告利用やSNSからの流入が目的だと割り切ってランディングページを運用する方が得策でしょう。
ランディングページの作り方については『【成果につながる】ランディングページ(LP)の作り方完全ガイド』を参考にしてください。
直帰率は高くて当然なのであまり気にしない
直帰率とはWEBサイトに流入したユーザーのうち、最初のページだけを見て離脱してしまったユーザーの割合です。
ホームページのアクセス解析で一般的に利用されるGoogleアナリティクスでは、以下のように定義されています。
直帰率とは、1 ページのみのセッション数をすべてのセッション数で割った値のことです。つまり、すべてのセッションの中で、ユーザーが 1 ページのみ閲覧して、Google アナリティクス サーバーに対するリクエストを 1 回のみ発生させたセッションが占める割合のことです。
support.google.com より出典
ランディングページは基本的に1ページで作られ、他ページとのリンク数が少ないか、あるいは他のページとリンクさせないです。つまり、コンバージョンを達成したユーザー以外はほとんど直帰率にカウントされるため、直帰率は高くて当然です。
従って、ランディングページでは、「直帰率が高いのはなぜだろう?」「直帰率が高いから何か施策が必要かも?」とあまり気にすることなく、あくまでコンバージョン達成を第一に考えましょう。
なお、WEBサイトから出ていくときの指標で離脱率という指標もありますが、ランディングページにおいては「直帰率 ≒ 離脱率」となります。こちらも、ランディングページは基本的に1ページで作られ、他ページとのリンク数が少ないか、あるいは他のページとリンクさせないことが理由です。
直帰率と離脱率の違いについても、Googleアナリティクスの定義がわかりやすいので以下に引用します。
1. 離脱率は、個々のページのすべてのページビューで、そのページがセッションの最後のページになった割合を示します。
2. 直帰率は、そのページから始まったすべてのセッションで、そのページがセッションに存在する唯一のページだった割合を示します。
3. ページの直帰率は、そのページで始まったセッションだけが計算の対象になります。
support.google.com より出典
それなりの制作費用が必要
1ページの縦長コンテンツであるランディングページは、制作費用を安価に思われがちですが実際はそれなりの費用が必要です。
理由は、ランディングページは1ページでコンバージョンさせるため、検索キーワードやターゲットユーザーに沿った起承転結などの設計に時間がかかるからです。この表面上は見えない作業工数が、制作費用に反映されます。
従って、オリジナルのランディングページをWEB制作会社に依頼すると、ある程度の制作費用がかかることは念頭に置いておきましょう。
ちなみに、もし費用負担を最小限に抑えたい場合は、ペライチやジンドゥー、STUDIOなどのサービスを利用すると良いでしょう。
ランディングページの制作費用ついては『ランディングページ(LP)の費用相場を徹底解説!【費用対効果を最大化するポイント解説付き】』を参考にしてください。
ランディングページに向いている企業とは

商品・サービスとの相性が悪くない企業
ランディングページには相性の悪いジャンルが存在します。
具体的には、食べログなどの口コミで判断される飲食業界、ECサイトや店舗での購入が中心のアパレル業界などは相性が良くありません。
自社の取り扱っている商品やサービスとの相性を考え、ランディングページからのコンバージョンが見込めるジャンルであれば検討すると良いでしょう。
予算をそれなりに準備できる企業
ランディングページは、WEB広告やSNS広告からの流入先として、流入してきたユーザーをコンバージョンに結びつけるのが基本です。
従って、制作費用とは別に広告費用が必要になります。
広告はそもそも離脱される確率が高いので、成果を求めようとするとそれなりの広告費用をかけて流入数を増やす必要があります。
余裕を持って予算を準備できる企業でなければ、ランディングページで思ったような効果を出すことは難しいでしょう。
中長期の戦略設計が難しい企業
「新商品なので短期的に需要を判断したい」「経営戦略上短期的に効果が出る施策が必要になった」など、中長期での戦略設計が難しい企業もあるでしょう。
そのような場合、短期的に効果が期待できるランディングページを検討すると良いでしょう。
例えば、オウンドメディアは効果が出るまでに数ヶ月から年単位の時間がかかるものもあり、すぐには効果を出すことができません。
一方、ランディングページは広告を掲載するとすぐに流入が始まり、コンバージョンの機会が生まれます。
中長期的な戦略は難しいという場合は、一度検討してみることをおすすめします。
ランディングページの制作事例一覧サイト

ランディングページの基本がわかったところで、制作事例を一覧で見れるおすすめギャラリーサイトを紹介します。
・LP アーカイブ
・LP advance
・Web Design Clip
・SANKOU!
これらのサイトで実例を見ることで、ランディングページへの理解をより深めていただけると幸いです。
(登録件数はすべて2022年4月12日時点の数字です。)
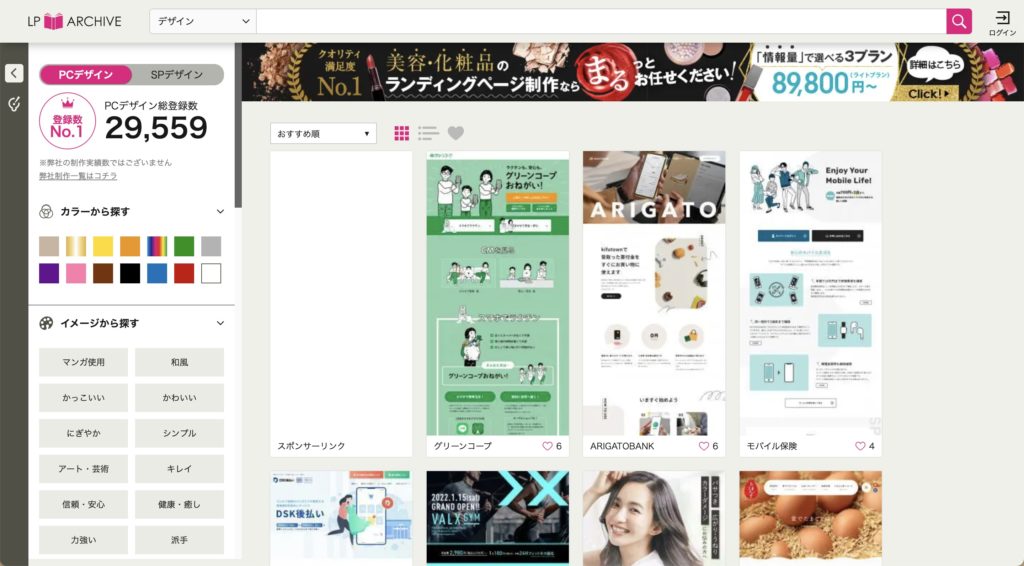
LP アーカイブ

| ランディングページ登録数 | 29,559件 |
| 検索方法 | ・カラーから探す ・イメージから探す ・カテゴリーから探す |
| URL | https://rdlp.jp/lp-archive/ |
ホームページ制作事業を行っている株式会社Ryuki Designが手がけるギャラリーサイトです。
ランディングページ登録数は29,559件と圧倒的な量を誇っています。そのうえ、検索方法も明快なので自分のイメージするランディングページを探しやすいです。
また、ログインすればお気に入り登録もできるので、頻繁にランディングページを探したい人にはおすすめです。
LP advance

| ランディングページ登録数 | 1,814件 |
| 検索方法 | ・カテゴリーから探す ・色・カラーから探す ・タイプから探す ・メインビジュアルから探す ・効果・エフェクトから探す |
| URL | https://site-advance.info/ |
すっきりとしたレイアウトと多彩な検索方法が特徴のギャラリーサイトです。
ランディングページの登録数は1,814件です。多彩な検索方法で、自分のイメージするランディングページを絞って探したい人におすすめです。(ちなみに筆者はこのサイトをよく利用します。)
また、『キャッチコピー一覧』というページで、キャッチコピーがまとめてあるのも嬉しいポイントです。
Web Design Clip

| ランディングページ登録数 | 1,804件 |
| 検索方法 | ・メインカラー ・サブカラー ・カテゴリー ・タグ |
| URL | https://lp.webdesignclip.com/ |
シンプルなレイアウトでまとめられたギャラリーサイトです。
ランディングページの登録数は1,804件と申し分ありません。クリックするとそのサイトにアクセスできるので、サイトに飛んで直接確認したい人にはおすすめです。
逆に全体像をざっくり掴んでいきたい人には、LP アーカイブやLP advanceがおすすめです。Web Design Clipでも、虫メガネマークを押せばランディングページの全体像はわかるのですが、調査中にその一手間はストレスに感じるかと思います。
SANKOU!

| ランディングページ登録数 | 191件 |
| 検索方法 | 各種フィルター |
| URL | https://sankoudesign.com/ |
シンプルなレイアウトでまとめられたギャラリーサイトです。
WEBサイトの事例全2,720件のうち、ランディングページは191件と少ない印象。フィルター機能で絞ることもできますが、他サイトよりもわかりにくいです。
また、こちらもWeb Design Clipと同様、クリックするとそのサイトにアクセスする仕様ですが、虫メガネマークを押してもファーストビューしか確認できません。ランディングページについては文字通り参考程度と言ったところでしょうか。
WEBサイト全般の事例をまとめて見たいときにはおすすめです。
補足:広義のランディングページとは

ここまでは狭義のランディングページに絞って紹介していきましたが、最後に広義のランディングページについて補足していきます。
・広義には最初にアクセスしたページのこと
・広義のランディングページへの流入導線
・広義のランディングページはコンテンツを強化しよう
広義のランディングページが使われる場所はとても限定的なので、意味さえ知っておけば問題ありません。
広義には最初にアクセスしたページのこと
ランディングページとは、広義には文字通りWEBサイトのなかで訪問者が最初にアクセスしたページのことを指す言葉です。
Googleアナリティクスではこの指標が使われており、サイトに訪問したとき、一番最初に閲覧されたページに対してセッション数がカウントされています。
ちなみに、Googleアナリティクスでのランディングページは、メニュー『行動』>『サイトコンテンツ』>『ランディングページ』から確認できます。そのページにはランディングページの定義として「ユーザーがお客様のサイトにアクセスする際、最初に表示したページです。」と明記してあります。
広義のランディングページへの流入導線
広義のランディングページには、以下のパターンの流入動線があります。
オーガニック検索
前述の通り、オーガニック検索とは、広告枠を除いた検索結果のことです。これが最も主要な流入動線でしょう。
SNS
TwitterやInstagram、FacebookなどのSNSに貼ったリンクからの流入です。
最近はTikTok、YouTubeが特に盛り上がっていますね。個人だけでなく企業でも、TikTokやYouTubeでの成功事例が多いです。
ただし、SNSには流行り廃りがあり、オーガニック検索と比べると歴史が浅いぶん情報も少ないため、流入導線としての難易度は高めです。
リスティング広告
検索エンジンの検索結果において掲載される広告のことです。
みなさんが『ググった』時に、よく上部に『広告』というロゴが表示されている検索結果があると思います。それがリスティング広告です。
リスティング広告1クリックあたりのクリック単価はCPC(Cost Per Click)と呼ばれ、CPCは通常 数十円〜数百円かかります。
広義のランディングページはコンテンツを強化しよう
広義のランディングページでは、想定する流入動線に合わせてコンテンツ力を強化し、ユーザーとの接点を増やすことが大切です。
と言っても、イメージしづらいと思うので、ここでは以下に挙げた簡単な例で考えていくことにしましょう。
(例)オーガニック流入 Aさん
・社名は認識してくれているが、サービス内容などは知らない状態
・『社名 + サービス』でGoogle検索
・検索トップに出てきた『サービス一覧ページ』にランディングした
(例)SNS流入 Bさん
・BさんはTwitterのフォロワーである。
・ツイートに気になった商品があったためリンクをタップし、『商品詳細ページ』にランディングした
Aさんのようなオーガニック流入は、検索対象としてインデックスされている全ページで発生する可能性があります。そして、もしランディングページの印象が良ければ、サイト内の他のページも含めて閲覧してくれるでしょう。従って、オーガニック流入を想定してコンテンツ力を強化するのであれば、インデックスされているページを優先順位に沿って順次更新していくことになります。
一方、BさんのようなSNS流入は、発信したリンクからしか発生しません。従って、SNSで発信しているページのみコンテンツを強化すれば良いので、比較的対応しやすいです。
コンテンツ力を強化していくと、ページビュー数が増えてさまざまなユーザーとの接点が増えていき、検索順位が上がっていくでしょう。検索に対する Google の方針を見ると、「関連性と信頼性が最も高い情報を提供する」という文言があり、ユーザーとの接点の多さはその評価基準のひとつとなっていると言われているからです。
このように、広義のランディングページでは、想定する流入動線に合わせてコンテンツを強化することで、ユーザーとより多くの接点を持つことが大切になります。
※WEBサイトの評価基準は他にも多種多様なものが存在しており、この記事では語り尽くすことができないため簡略化しています。
まとめ
ここまでランディングページについて、初心者でもわかるよう解説してきました。
ランディングページには狭義と広義の意味があってややこしいですが、狭義の意味さえ理解しておけばひとまず大丈夫です。
この記事では狭義と広義両方の意味について深掘って解説しているので、理解できればランディングページの概論は完璧だと思います。一度読んで理解できなかった方は何度か読み直してみてください。