ランディングページ(LP)はファーストビューが命!成果につなげるポイントと参考例を解説!

「ランディングページで売上アップ!」の予定が「思うように売れてない…。」ということはありませんか?
それは、ファーストビューが原因かもしれません。
この記事では、ランディングページの魅力のカギとなるファーストビューについて、成果につなげるポイントとデザインの参考例を解説していきます。
ランディングページの成果で悩んでいる方は、ぜひ参考にしてください!
ランディングページのファーストビューの構成
ランディングページのファーストビューで成果につなげるポイント
ランディングページのファーストビューのデザイン参考例
これからランディングページを作りたい人
ランディングページの正攻法を知りたい人
ランディングページがなかなか成果につながらない人
- 【初心者でもわかる】ランディングページ(LP)とは?制作のプロが徹底解説
- 【成果につながる】ランディングページ(LP)の作り方完全ガイド
- ランディングページ(LP)の費用相場を徹底解説!【費用対効果を最大化するポイント解説付き】
目次
ファーストビューとは?

ファーストビューとは、ユーザーがWEBページを開いた時、一番最初に目に入る部分です。
スクロールする前に表示されている領域のことであり、略してFVと呼ばれることもあります。
ファーストビューの大きさ

ファーストビューはそれぞれのデバイスごとに大きさが異なります。
PCのファーストビューは横幅が相対的に広く、スマートフォンのファーストビューは縦幅が相対的に広いです。
従って、PCで並列に並べた要素をスマートフォンでは縦に並べるなど、レイアウトを工夫して要素を収めていく必要があります。
なお、両者で大きさは異なっていても、ファーストビューの定義についてはまったく同じです。
なぜランディングページのファーストビューが重要なのか?

ランディングページはLPとも呼ばれ、狭義にはユーザーのアクションを誘導することを目的とした一枚物の縦長レイアウトのページを指します。
一枚物なので、ユーザーは必ずファーストビューを最初に目にすることになります。
ユーザーはWEBサイトを見るとき、数秒で優良なページか判断するとされています。
事実、ファーストビューの時点でランディングページを離れるユーザーの割合(直帰率)は70%以上と言われています。
逆に言うと、ファーストビューの時点での直帰を防ぐことができれば、ランディングページの効果を飛躍的に高めることができます。
商品やサービスをユーザーに伝え、「もっと知りたい!」と思わられる魅力的なファーストビューは、ランディングページの成果に直結するというわけです。
ランディングページのファーストビューの構成と成果につなげるポイント
ここからは、ランディングページのファーストビュー各構成要素について、成果につなげるポイントを解説していきます。
それぞれ、自社のランディングページに当てはめて考えていただけると幸いです。
メインビジュアル

メインビジュアルのポイント
・商品やサービスを使っている姿がイメージできるか
・商品やサービスのメリットを連想できるか
・表示が遅くなっていないか
メインビジュアルとは、ファーストビューに配置される大きいイメージのことです。
画像やイラスト、アニメーション、動画など、さまざまな形式があり、一目でイメージを印象付ける役割があります。
メインビジュアルは、商品やサービスを使っている姿までイメージでき、さらにユーザーが商品やサービスのメリットを連想できると効果的です。
例えば、脂肪燃焼用のフィットネス器具であれば、その器具を使って痩せることまで伝わる画像が良いでしょう。
また、メインビジュアルの容量が重たいと、ページの表示速度が遅くなる原因になります。
表示速度が遅いと離脱につながるので、ファイル形式の変更(WebP 等)やファイル圧縮などで対策しておきましょう。
テキスト

キャッチコピー
キャッチコピーのポイント
・ターゲットユーザーに刺さる言葉を使っているか
・ユーザーのメリットが分かりやすく伝わるか
・商品やサービスを使っている姿がイメージできるか
キャッチコピーは、メインビジュアルと合わせてその商品やサービスについての印象を決める大切な要素です。
各ポイントを守って、商品やサービスを的確に印象付けれるキャッチコピーを作成しましょう。
もしも、言葉が思い浮かばない場合は、商品やサービスの特徴を「So What?」で深掘ってみましょう。
「So what?」とは
ある情報に対して、そこから言えることを抽出する際に使う問いかけ。
「だから何なの? その意味は?」の意味。
以下のように、商品やサービスの特徴に対して「So what?」を使うことで、キャッチコピーの案を作ることができます。
医療機関と共同開発した化粧品⇒敏感肌でも続けられる
3,000件の運用実績⇒どんな業界・業種でもコンバージョンに導く
プロのシェフ監修⇒本物のおいしさを自宅で
権威付け
権威付けのポイント
・数字や受賞歴、掲載メディア、資格など、客観的な評価を掲載できるか
権威付けはユーザーの信頼感を高める重要なポイントです。
たとえば、「多くの方に愛用されています」よりも「5,000人の方に愛用されています」と書いた方が信頼は高まります。
具体的な数字や受賞歴、掲載メディア、資格などを掲載すると良いです。
ただし、誇張しすぎると胡散臭さが出るので、全体的な印象を見ながら情報量を調整しましょう。
商品・サービス情報
商品・サービス情報のポイント
・最低限の文章で商品・サービスについて伝わっているか
ファーストビューで、どんな商品やサービスか伝わっているでしょうか?
伝わっていない場合、商品・サービスについて補足する文章をファーストビューに追加しましょう。
あくまでメインビジュアルやキャッチコピーを強調することが大切なので、最低限の文章に抑えることが大切です。
CTA

CTAのポイント
・ファーストビュー内に1つ入れているか
・配置や配色、大きさは目立っているか
・クリックできることが分かるか
CTAとは行動喚起を意味し、ユーザーに何かしらの行動を起こしてもらうための要素です。
『問い合わせ』『予約』『購入』などのCTAは、ファーストビュー内に1つ入れておくと、コンバージョン率の向上が期待できます。
配置や配色、大きさは目立つものにし、ユーザーの視線が自然とCTAに誘導されるようにしましょう。
また、クリックできる要素だと分かるよう、カーソルを合わせた時のアニメーションなどで調整することも大切です。
ランディングページのファーストビューでよくある間違い

何の商品・サービスか伝わらない
何のサービスか伝わらないファーストビューでは、ユーザーが自分に関係する情報か判断できないため、離脱の原因になってしまいます。
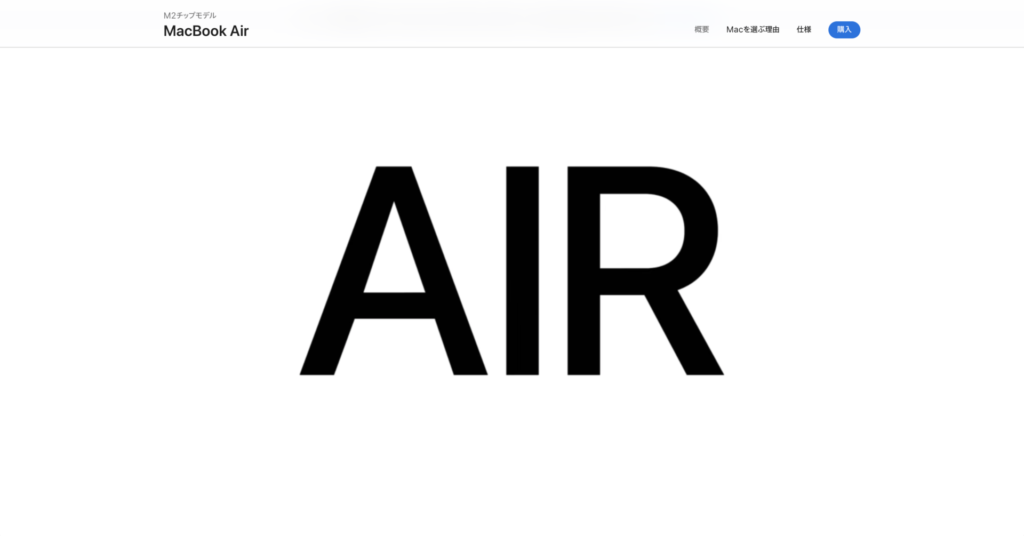
例えば、Appleのホームページは非常にシンプルで心動かされるものがありますが、このようなシンプルさを真似たランディングページを一般企業が作ったとして、ユーザーには何の商品やサービスか伝わりません。

画像やキャッチコピーで商品・サービスの特徴が伝わるランディングページを作りましょう。
企業側が伝えたいことを詰め込んでいる
企業側が伝えたいことを詰め込みすぎて、ただの説明文のようになっていないでしょうか?
ランディングページを見るのはあくまでユーザーです。
見る側の視点に立って、本当に知りたいと思うことだけに絞って情報を整理してみましょう。
伝えたいことを全部まとめていても、成果に繋がらなければ本末転倒です。
CTAがない
ファーストビューで直感的に「買いたい!」と思ったユーザーがいたとしても、そこにCTAがなければ購入のタイミングを逃してしまいます。
前述の通りファーストビューの時点でランディングページを離れるユーザーの割合(直帰率)は70%以上と言われています。
ランディングページの情報はユーザーに直感的に判断されるため、一度タイミングを逃した時点で離脱される可能性が高くなります。
購入してもらうチャンスを少しでも作るために、CTAは必ずファーストビュー内に1つ入れておきましょう。
ランディングページのファーストビューのデザイン参考例

最後にランディングページ(LP)のファーストビューの参考例をご紹介します。
・金融:GMOあおぞらネット銀行
・IT:アプリリンク
・健康:オムロン カラダスキャン
・教育:N高等学校・S高等学校
・食品:糖質ハーフチョコクロ
良いファーストビューへの近道は、良いデザインを真似ることです。
業界の幅を持たせて紹介しているので、ファーストビューを検討している方はぜひ参考にしてください。
金融:GMOあおぞらネット銀行
GMOあおぞらネット銀行のランディングページは、シンプルながらも特徴が端的に伝わるファーストビューです。
メインビジュアルとキャッチコピーで信頼性をアピールしつつ、自社の特徴をテキストで分かりやすく説明しています。
信頼性というイメージを損なわないよう、全体の印象に合わせてCTAの大きさを控えめにしているのもポイントです。
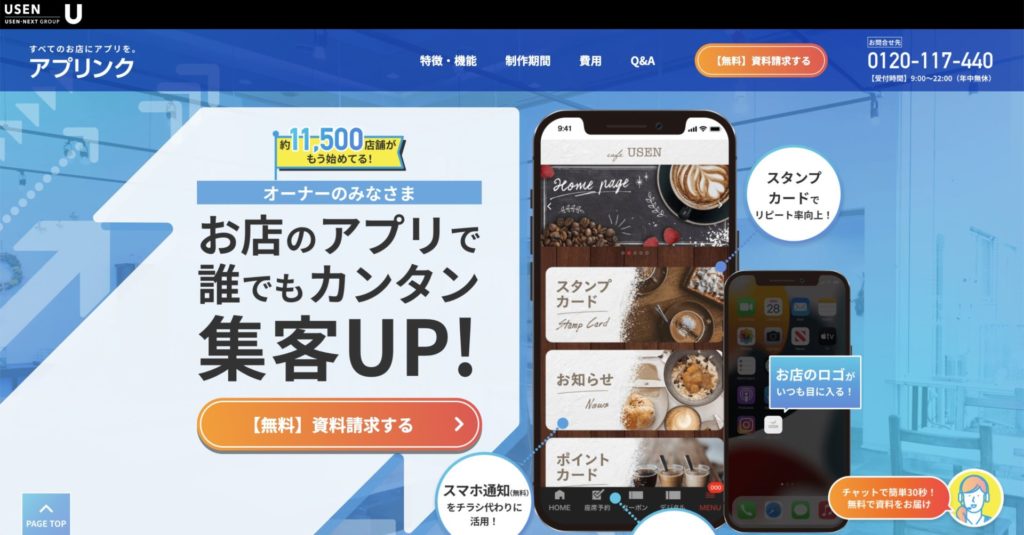
IT:アプリリンク
アプリリンクのランディングページは、情報量が多いですが、デザイン性が高いため非常にまとまりが良いファーストビューです。
メインビジュアルでアプリのイメージを膨らませつつ、何ができるのかをテキストで明記しています。
CTAはボタンを押し込むアニメーションで、クリックできる要素だと分かりやすくなっています。
デザイン力に自信がある会社には非常に参考になるファーストビューでしょう。
健康:オムロン カラダスキャン
オムロン カラダスキャンのランディングページは、メインビジュアルで商品と体づくりをイメージさせつつ、テキストでそれらを上手く説明したファーストビューです。
測定内容はアイコンで説明されているため、視覚的に非常に分かりやすいです。
ページを開いた時のアニメーションで、全体を印象付けていることもポイントです。
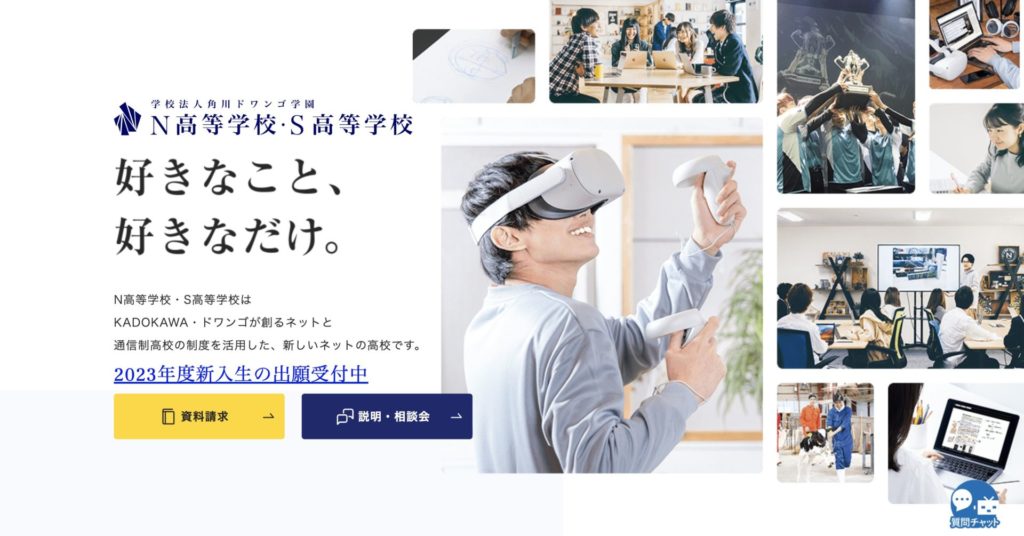
教育:N高等学校・S高等学校

N高等学校・S高等学校のランディングページは、教育現場での体験をイメージできるファーストビューです。
メインビジュアルとテキストを見るだけで、どのような学校なのかを掴むことができます。
CTAボタンはカーソルを合わせた時に背景色がアニメーションで変化し、クリックできる要素だと分かりやすくなっています。
食品:糖質ハーフチョコクロ

糖質ハーフチョコクロのランディングページは、チョコクロを全面に強調の視覚的にインパクトのあるファーストビューです。
ナッシュとサンマルクカフェのテーマカラーを左右に使い、コラボということをメインビジュアルからも分かりやすくしています。
CTAのボタンはチョコをイメージし、チョコクロとの統一感を演出しています。
まとめ
この記事では、ランディングページのファーストビュー各構成要素について、成果につなげるポイントとデザインの参考例を解説してきました。
【デザイン参考例】
・金融:GMOあおぞらネット銀行
・IT:アプリリンク
・健康:オムロン カラダスキャン
・教育:N高等学校・S高等学校
・食品:糖質ハーフチョコクロ
それぞれを自社のランディングページに当てはめて、さらなる成果につなげていってください!
株式会社Abentryでは上場企業から中小企業まで様々な業種で得た
ノウハウをもとにWEB制作を行なっています
・自社のホームページを立ち上げたい…
・今のサイトを本格的にリニューアルしたい…
・実績のある制作会社に依頼したい…
専門の担当者が貴社のWEBサイトを改善します!
まずはお気軽にご連絡ください(問い合わせ無料)
ランディングページの作り方についてもっと知りたい方は『【成果につながる】ランディングページ(LP)の作り方完全ガイド』を参考にしてください。