SEO内部対策とは?検索結果の上位表示に必要な施策を徹底解説!

SEO内部対策とは、文字通りSEO対策の一種で、検索エンジンに正しくコンテンツを評価してもらうためのSEO対策のことです。
この記事では、検索エンジンにWEBサイトを正しく評価してもらうために必要なSEO内部対策について解説していきます。
WEBサイトの検索順位が伸び悩んでいる方は、ぜひ参考にしてください!
- SEO外部対策とは?必要性と被リンクを増やす方法を徹底解説!
- SEOライティングとは?初心者が知っておくべきコツを3ステップに分けてご紹介!!
- SEO対策とは?キーワード選定やメリットデメリットまで徹底解説。
目次
SEO内部対策とは

SEO内部対策(または内部施策)とは、WEBサイトの検索順位を上げるために行う施策のうち、WEBサイト内部のみで完結する施策を指します。
内部対策には以下の方向性があります。
内部対策の方向性
①WEBサイトの構造のSEO内部対策
WEBサイトの構造を改善することで、コンテンツの価値を正しく評価してもらう
②検索エンジン向けのSEO内部対策
検索エンジンのクローラーやエラーに対応し、WEBサイトの適切な評価機会を得る
SEO内部対策の役割
検索エンジンは、次のプロセスでWEBサイトを評価して検索結果を表示しています。
- クローラーがWEBサイトを巡回して情報を収集する
- 収集したページを検索結果へ登録(インデックス)する
- ユーザーの動向などを評価して検索順位を決定する
これらのプロセスが円滑に行われるように働きかけ、検索エンジンおよびユーザーに、WEBサイトのコンテンツの価値を正しく理解してもらうことがSEO内部対策の役割です。
なぜSEO内部対策が必要なのか?
内部対策をしたからといって、検索上位を取れるかというとそうではありません。
SEO対策における内部対策の目的は、あくまで『減点されないこと』です。
ただし、SEO対策は効果が出るまでに数ヶ月から年単位の時間がかかるものが多く、その間ずっと減点された状態というのはかなり大きな機会損失になります。
『塵も積もれば山となる』と言いますが、中長期的に大きな機会損失を防ぐために、小さな内部対策を積み重ねる必要があるのです。
①WEBサイトの構造のSEO内部対策

ここからは最初に説明した『内部対策の方向性』を、ひとつずつ説明していきます。
まず、WEBサイトの構造のSEO内部対策について解説します。
・リンク構造
・パンくずリスト
・ヘッダー・フッター
・コンテンツ
・WEBサイトの統合・引越し
それぞれの項目について、順に説明していきます。
リンク構造
リンク構造は単純化されているか
WEBサイト内の各ページを繋いでいるリンク構造を単純化することで、クローラーの巡回漏れを防ぐことができます。
一般的にはどのページにも2クリック以内でアクセスできるリンク構造が望ましいとされており、それ以上になると重要なページではないと認識される可能性があるので注意しましょう。

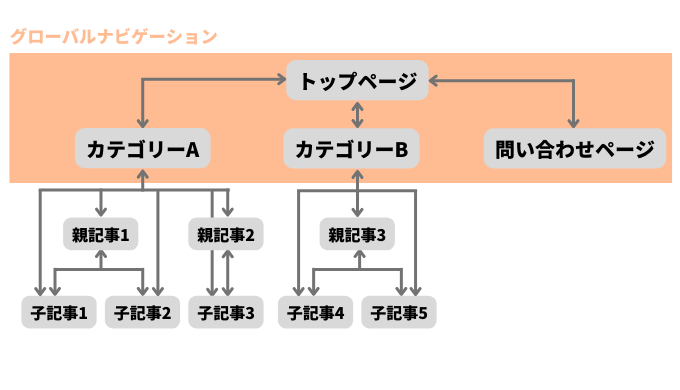
例えばこのようなWEBサイトを作っていれば、どのページにも2クリック以内でアクセス可能です。
リンク構造は基本的にWEBサイトの設計段階で考えておくものですが、もし自分のWEBサイトのリンク構造が複雑になっている場合は、単純化するようにしましょう。
重要なページにリンクは集まっているか

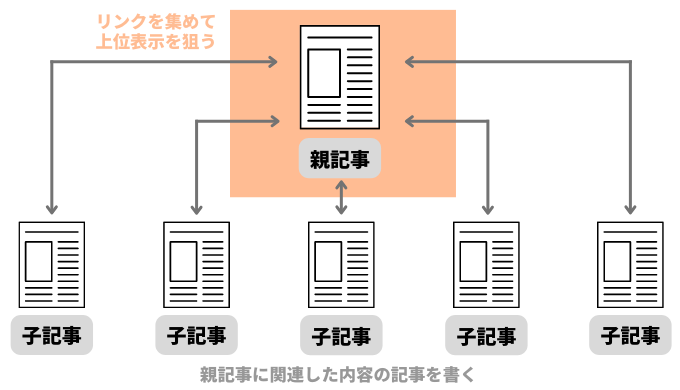
SEO対策で上位表示を狙うキーワードは、対策ページを1ページだけ作るのではなく、そのページを『親記事』、関連する内容を『子記事』として複数作成して相互にリンクさせることが大切です。
これを『構造化SEO』と呼び、構造化SEOを行うことで親記事のページ評価が高まっていきます。
自分のWEBサイトで重要なページにリンクが集まっていない場合、階層構造を意識してリンクを集めるようにしてください。
パンくずリスト
パンくずリストのリンク先とアンカーテキストが適切か

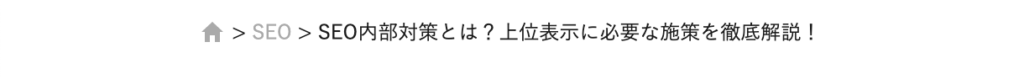
パンくずリストとは、サイトの階層構造を視覚的に分かりやすくした表示のことです。
設定されているリンク先とアンカーテキストは適切か確認しましょう。
パンくずリストの適切な設置は、サイト内の回遊を促す上で効果的です。
構造化マークアップは行なっているか
パンくずリストにおいてJSON-LDなどの形式で構造化データをマークアップすると、Google 検索エンジンがページの内容を正しく理解できることに繋がりSEO上の効果も見込めます。
パンくずリストを使用する
パンくずリストとは、ページの上部か下部にある内部的なリンクの行です。訪問者はパンくずリストを使って、前のセクションやルートページにすばやく戻ることができます。ほとんどのパンくずリストでは、最初の左端のリンクとして最も一般的なページ(通常はルートページ)を置き、右側に向けてより具体的なセクションを並べています。パンくずリストを表示する場合は、パンくずリストの構造化データのマークアップを使用することをおすすめします。
出典:検索エンジン最適化(SEO)スターター ガイド
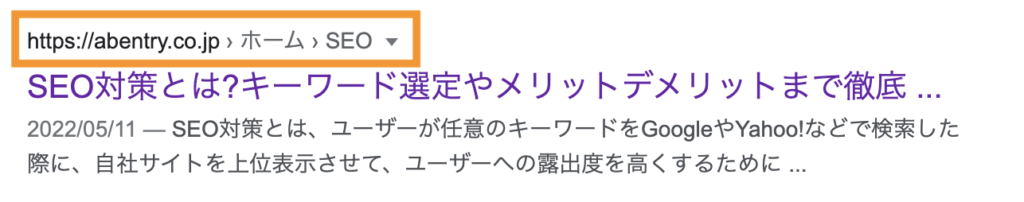
また、構造化データをマークアップすると、以下のように検索結果にパンくずリストが表示されることがあり、検索結果での視認性が多少向上するというメリットもあります。

ヘッダー・フッター
グローバルナビゲーションを設置している場合、適切に設置しているか
グローバルナビゲーションを設置している場合は、適切に設置できているかを確認しましょう。
適切な設置ができているかは以下の項目でチェックしてください。
グローバルナビゲーションのチェック項目
・すべてのページで同じ位置
・すべてのページで同じデザイン
・視線の流れを考慮してメニューを配置
・グローバルナビゲーションであるとわかるデザイン
・階層ごとに文字やデザインを変更
・クリックやタップしやすいサイズ
グローバルナビゲーションを適切に設置することで、WEBサイト内の回遊を促すことができ、直帰率の低下が期待できます。
フッターを設置している場合、適切に設置しているか
フッターを設置している場合は、こちらも適切に設置できているかを確認しましょう。
適切な設置ができているかのチェック項目は、グローバルナビゲーションと同じく以下の通りです。
フッターのチェック項目
・すべてのページで同じ位置
・すべてのページで同じデザイン
・視線の流れを考慮してメニューを配置
・グローバルナビゲーションであるとわかるデザイン
・階層ごとに文字やデザインを変更
・クリックやタップしやすいサイズ
適切に設置することで、WEBサイト内の回遊を促すことができ、直帰率の低下が期待できます。
コンテンツ
カテゴリページ・サブカテゴリページがインデックスされている場合、SEO最適化されているか
カテゴリページ・サブカテゴリページがインデックスされている場合は、SEO最適化されているかを確認しましょう。
SEO最適化されているかは以下の項目でチェックしてください。
SEO最適化のチェック項目
・過不足ないカテゴリー分けをする
・同じテーマは同一カテゴリーにまとめる
・カテゴリーは2階層までにとどめる
・1記事1カテゴリーにする
・シンプルかつ対策キーワードを含めたカテゴリー名にする
・頻繁にカテゴリの削除や変更をしない
・対策ワードのカテゴリーに競合水準の記事数があるか
上位表示させたいメインのキーワードで、SEOライティングに則した適切なコンテンツが作成できているか
SEOライティングに則して適切なコンテンツを作成することは、上位表示を狙う上で不可欠です。
SEOライティングを用いることで、『検索エンジン』と『ユーザー』両方に評価される良質なコンテンツを作ることができます。
SEOライティングの詳細は『SEOライティングとは?初心者が知っておくべきコツを3ステップに分けてご紹介!!』を参考にしてください。
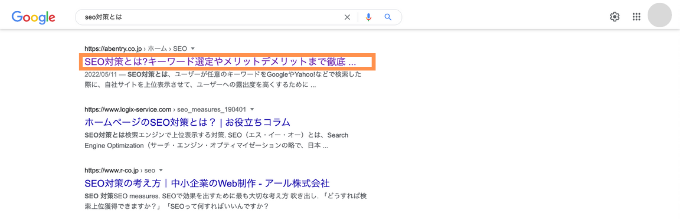
タイトルは最適化されているか

タイトルは検索結果において一番大きく表示され、ユーザーが実際にクリックするページ名となります。
タイトルにキーワードを入れることは、SEO対策において最も重要な施策の1つです。基本的には検索キーワードを含めたタイトルを設定しましょう。また、できるだけタイトル文章の始まりの方にキーワードを入れておくと、ユーザーがページ内容を判断しやすくなります。
キーワードは複数含めると良いでしょう。ただし、検索キーワードを詰め込んだようなタイトルはGoogleからマイナス評価を受けるため、3〜5つに留めておくことをおすすめします。
文字数については32〜40字程度がおすすめです。検索結果に表示されるタイトルは32文字前後あるためです。(Googleが自動調整しているため、明確な文字数は決まっていません)
タイトルが完成したら、無駄な文字を削って情報の密度を高めましょう。
NGなタイトル例
SEO対策が分からない初心者必見!初めに絶対知っておくべきことを教えます!
このタイトルには「SEO対策」「初心者」の2つのキーワードしか含まれていません。「初めに絶対知っておくべきことを教えます!」からは、価値・メリット・情報がユーザーに何も伝わらないため、別の言葉に置き換えて情報密度を高めましょう。
OKなタイトル例
【超初心者向け】SEO対策とは?上位表示のための3つの方法を徹底解説!
このタイトルには「初心者」「SEO対策とは」「上位表示」「方法」の4つのキーワードが含まれています。ユーザーの目を引く「3」という具体的な数字や【】という記号を使い、価値・メリット・情報を分かりやすく伝えています。また、「SEO対策」がメインのキーワードになるため、文章の始まりの方に入れています。
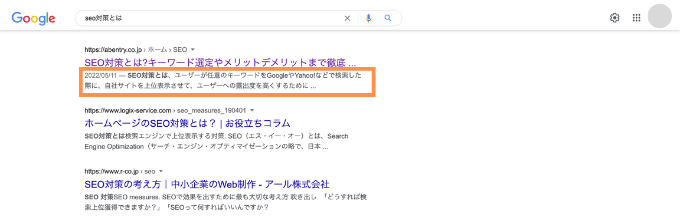
コンテンツのメタディスクリプションは適切か

メタディスクリプションはページの内容を表す説明文で、タイトルでは説明しきれなかったページの内容をGoogleに伝える役割があります。
Googleの検索結果には100~120文字程度表示されるため、120文字前後で情報をまとめるようにしましょう。
ユーザーの説明文は検索結果でのクリック率にも影響するため、キーワードを含めすぎず、ページごとの固有の内容を分かりやすくまとめると良いです。
NGなメタディスクリプション例
【2022年最新】ホームページ作成の初心者向けの基本のSEO対策を解説。
この記事ではSEO対策支援を数多く行ってきた当社が2022年に初心者が行うべきSEO対策について解説しています。(93文字)
一見悪くは見えませんが、同じようなことを繰り返し述べているだけで何を伝えたいか分かりにくいです。また、2022年と書いていますが、記事が古くなってリライトした際にわざわざ「2023年 → 2024年」と更新していくのは手間がかかるので、固定しておける文章の方がおすすめです。
OKなメタディスクリプション例
SEO対策初心者は必見!
この記事ではSEO対策の基礎知識から上位表示に向けた具体的な方法を解説しています。
実はほとんどのWEB初心者にとって必要なSEO対策は3つだけです。
この記事を読めば初心者が押さえておくべきポイントが分かります。(121文字)
120字前後でキーワードを含めつつまとめています。今回は「ターゲット → 内容 → 興味付け → メリット」という流れで作っていますが、自分なりのフォーマットを作っておくと固有の内容が作りやすいのでおすすめです。
コンテンツの見出しは適切か

見出しタグはWEBページの内容を整理できると同時に、検索エンジンがコンテンツを理解する上で大切です。
見出しは乱用するのではなく、必ず意味のある場所で使うようにしてください。
キーワードを含めすぎると、Over Optimization(過剰最適化)としてペナルティになることもあるので、全見出し個数の30〜40%にキーワードを入れると良いです。
文字サイズ・装飾は適切か
WEBサイトの文字サイズについては、今のところ明確な基準は示されていません。
ただし、GoogleやApple、Androidのガイドラインから考えて、WEBサイトの文字サイズは14〜16pxを中心に使い、最低でも12px以上を使うと良いでしょう。
また、ユーザーが飽きずに閲覧できるよう、装飾を工夫して分かりやすい文章にしましょう。
以下の7つはよく使う装飾なので、参考にしてください。
よく使う装飾
・画像
・表
・箇条書き
・吹き出し
・文字装飾
・枠
・背景
WEBサイトの統合・引越し
複数のWEBサイトを運営している場合、ドメインパワーの高い方に統合・引っ越しできないか
ドメインパワーとは、検索エンジンからの信頼度を数値化したもので、SEOで上位表示を狙うために非常に重要です。
ドメインパワーの高いWEBサイトに統合・引越しすると、そのWEBサイトのドメインパワーを引き継いで運用できます。
元々の検索順位が低いコンテンツでも、ドメインパワーの改善によって上位表示される例もあります。
もし複数のWEBサイトを運営している場合は、ドメインパワーの高い方に統合・引っ越しできないかを一度検討してみましょう。
②検索エンジン向けのSEO内部対策

検索エンジン向けのSEO内部対策は以下の通りです。
それぞれ順に解説していきます。
クローラー対応
インデックスしているページは適切か

検索結果にインデックスしているページは適切でしょうか。
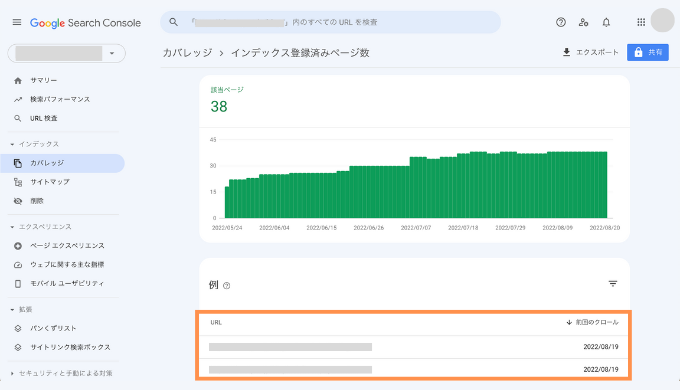
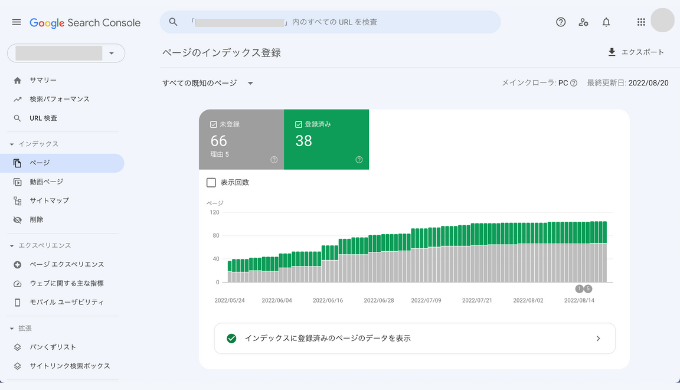
インデックスしているページは、Googleサーチコンソールの[カバレッジ] > [インデックス登録済みページ数]から確認可能なので、一度確認しましょう。
インデックスしたいページがインデックスされていない場合、該当ページのURLを[URL検査]に入力して『インデックス登録をリクエスト』を行いましょう。
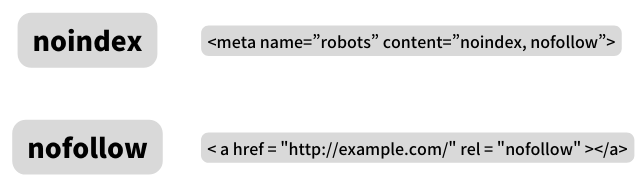
noindex・nofollowしているページは適切か

noindexとは、検索エンジンにインデックスされないように設置するHTMLのmetaタグです。
nofollowとは、検索エンジンに対してリンク先への受け渡しを行わないように伝える属性値です。リンク先を検索エンジンにクロールさせない、リンク先のサイトと関連付けないという効果があります。
noindexやnofollowを使用している場合は、それらが適切に設置できているか確認しましょう。
robots.txtは適切に設定されているか

クローラーに巡回させる必要がない、あるいは巡回させたくないコンテンツがある場合、robots.txtの設置によりクローラーの巡回をブロックすることができます。
クローラーの巡回をブロックすることで、WEBサイトの評価の低下を防ぎ、重要なコンテンツを優先的に巡回するよう促すことができます。
JavaScript、CSS、画像ファイルのクロールを許可しているか
検索エンジンがコンテンツを理解しやすくなるため、基本的にJavaScript、CSS、画像ファイルのクロールは許可しておくべきです。
正当な理由なくrobots.txtでブロックしている場合は、クロールを許可するように変更しましょう。
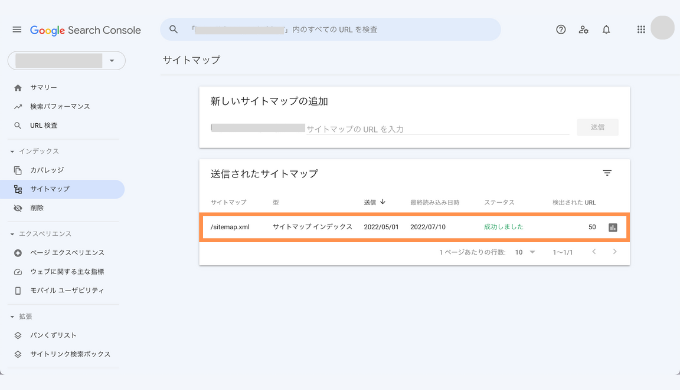
XMLサイトマップは適切に生成されているのか

XMLサイトマップは検索エンジンにサイト内容を分かりやすく伝える見取り図のようなものです。
XMLサイトマップは適切に生成され、Googleサーチコンソールを通して送信されているでしょうか。
XMLサイトマップを送信すると、Googleにサイト内容を伝えることができ、クローラーの巡回漏れを防止することができます。
もしXMLサイトマップ送信でエラーが発生している場合は、『サイトマップ送信のエラー原因とは?対処法を種類別に徹底解説!』を解決の参考にしてください。
画像検索を狙う場合は、画像サイトマップを用意しているか
画像サイトマップとは、文字通り画像に特化したサイトマップです。
画像検索からの流入を狙う場合は、画像サイトマップをGoogleサーチコンソールから送信することで、画像検索結果に表示する可能性を高めることができます。
WordPressを使用している場合、『Jetpack』というWordPress公式プラグインのサイトマップ作成機能で、画像情報を含めたサイトマップを簡単に作成することが可能です。
動画を使ったコンテンツを作成している場合は、動画サイトマップを用意しているか
動画サイトマップとは、ページ上でホストされる動画に関する追加情報を含むサイトマップです。
動画を使ったコンテンツを作成する場合は、検索エンジンが動画コンテンツを探しやすくなるため、動画サイトマップをGoogleサーチコンソールから送信するのがおすすめです。
WordPressを使用している場合、『Udinra sitemap pro』という有料プラグインで動画サイトマップが作成可能です。
ニュースサイトの場合は、Googleニュースサイトマップを用意しているか
Googleニュースサイトマップとは、ページ上でホストされるニュースに関する追加情報を含むサイトマップです。
ニュースサイトの場合、通常の検索結果からの流入だけでなくニュースタブからの流入も重要です。GoogleニュースサイトマップをGoogleサーチコンソールから送信することで、検索エンジンがニュースコンテンツを探しやすくなります。
WordPressを使用している場合、『XML Sitemap & Google News』というプラグインで作成可能です。
対処が必要な低品質ページは存在していないか
対処が必要な低品質なページというのは、『ユーザー』あるいは『検索エンジン』から評価されていないページです。
そのようなページは、検索意図を満たす構成や情報を網羅する内容にリライトしていく必要があるため、該当するページがないか確認しましょう。
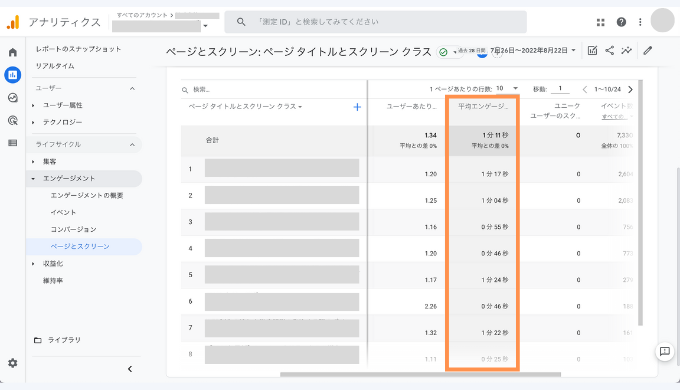
Googleアナリティクスで探す
こちらは、ユーザーから評価されていないページを探す方法です。

Googleアナリティクスの[エンゲージメント] > [ページとスクリーン] から各ページの『平均エンゲージメント時間』を確認してください。
全体平均を大幅に下回るページが存在している場合は、ユーザーから評価されていない可能性があります。
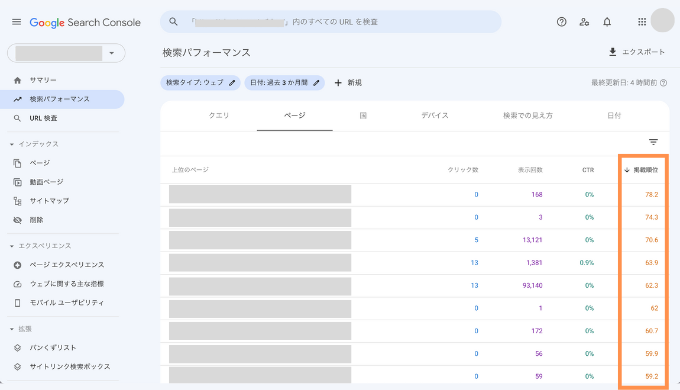
Googleサーチコンソールで探す
こちらは、検索エンジンから評価されていないページを探す方法です。

Googleサーチコンソールの[検索パフォーマンス] から各ページの『掲載順位』を確認してください。
掲載順位が低いページは、検索エンジンから評価されていない可能性があります。
該当するページの中でリライトするページは、SEO対策の状況を全体的に見ながら決めるようにしてください。
対処が必要なリンク切れ(壊れたリンク)は存在していないか
WEBサイトに設置しているURLがリンク切れになり、404エラーが返されていないでしょうか。
リンク切れ自体は検索順位に影響することはありませんが、ユーザーの検索体験向上のために解消しておきましょう。
サイトの一部の URL が 404 を返しているということ自体が、サイト運営者の評価や Google 検索の結果に影響することはありません。
Google検索セントラル:404 はサイトに悪影響を与えますか?
特に、外部サイトへのリンクでリンク切れが起こりやすいので、注意してください。
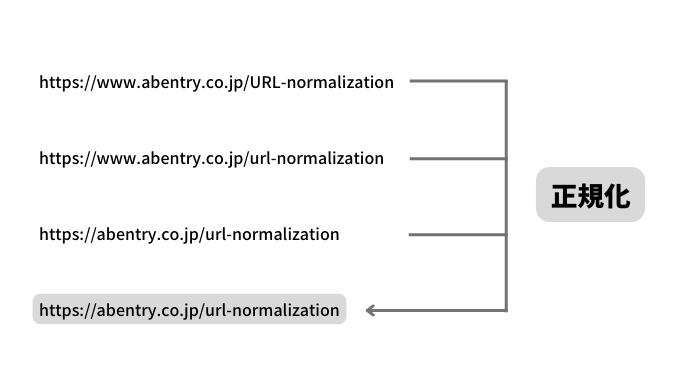
URLの正規化は行われているか

コンテンツに対して複数URLが存在する場合、1つのURLに集約されるはずの被リンクが複数のURLに分散するため、canonicalタグを用いて1つのURLへの正規化を行います。
canonicalタグは、例えば以下のような内容をhead要素へ記述することで設置可能です。
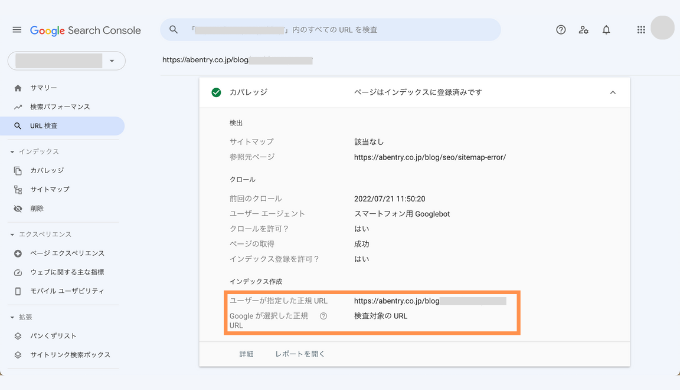
<link rel="canonical" href="https://abentry.co.jp/url-normalization">正規化の結果はGoogleサーチコンソールのURL検査から見ることができます。
URL検査の結果の『ユーザーが指定した正規URL』『Googleが選択したURL』を確認し、設定した内容が正しく反映されているか確認しましょう。

エラー対応
『ページのインデックス登録』で予期しない理由で未登録となっていないか

Googleサーチコンソールの[インデックス] > [ページ] の『ページのインデックス登録』で未登録となっているページの内、予期していない理由で未登録となっているページはないでしょうか。

理由の詳細は『ページがインデックスに登録されなかった理由』で確認できるので、各ページが未登録となっているページは確認しておきましょう。
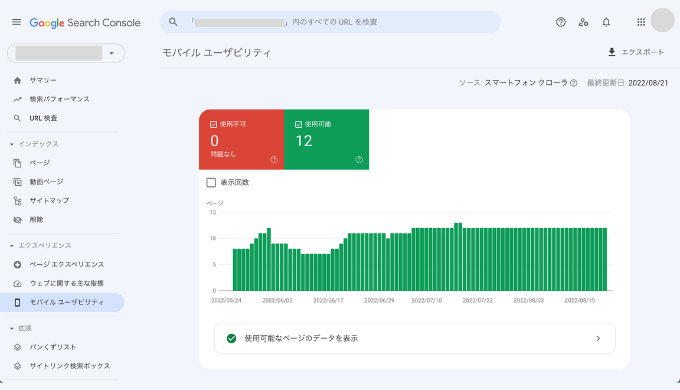
『モバイルユーザービリティ』でエラーが発生していないか

モバイルユーザビリティのエラー種類
・互換性のないプラグインを使用しています
・ビューポートが設定されていません
・ビューポートが「端末の幅」に収まるよう設定されていません
・コンテンツの幅が画面の幅を超えています
・テキストが小さすぎて読めません
・クリックできる要素同士が近すぎます
Googleサーチコンソールの[エクスペリエンス] > [モバイルユーザビリティ] でエラーは発生していないでしょうか。
モバイルユーザビリティでは、モバイル(スマートフォン)で表示した時のユーザビリティに問題があると判断された場合、エラーが検出されるようになっています。
現在のGoogle検索では、WEBサイトの評価基準がPC向けページからモバイル(スマートフォン)向けページへと変更されているため、モバイルユーザビリティは非常に重要です。
エラーが発生している場合、それぞれの詳細説明ページの内容に従って解決していきましょう。
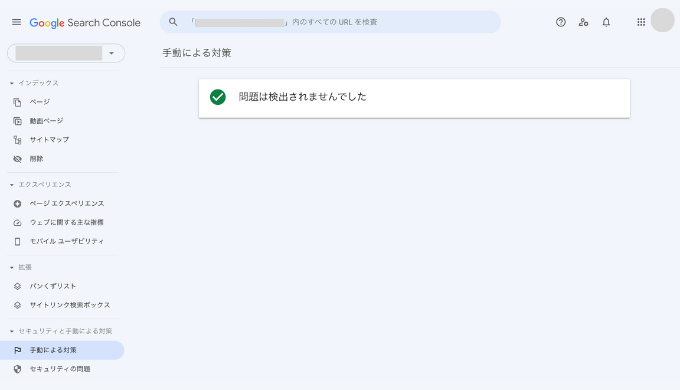
『手動による対策』にメッセージは届いていないか

Googleの担当者がWEBサイト上のページを目視で審査し、Googleのウェブマスター向けガイドラインに従っていないと判断した場合、そのWEBサイトに対して手動ペナルティが行われます。
Googleサーチコンソールの[セキュリティと手動による対策] > [手動による対策] にメッセージが届いている場合、自分のWEBサイトに対して手動ペナルティが行われているので早急に改善しましょう。
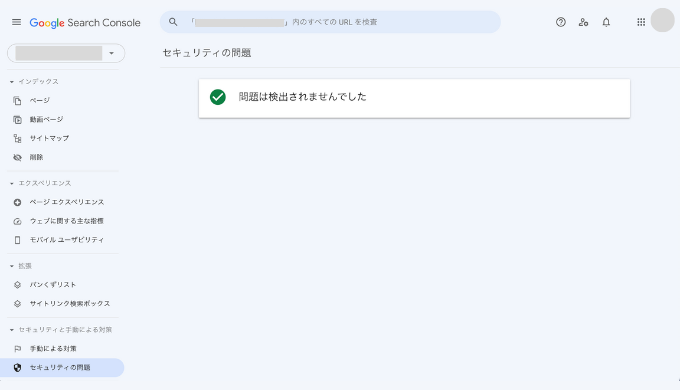
『セキュリティの問題』にメッセージは届いていないか

セキュリティの問題のエラー種類
・ハッキングされたコンテンツ
・マルウェアや望ましくないソフトウェア
・ソーシャル エンジニアリング(いわゆるフィッシングサイト)
Googleサーチコンソールの[セキュリティと手動による対策] > [セキュリティの問題] でエラーは発生していないでしょうか。
エラーが発生している場合、Googleの検索結果に警告表示が出たり、アクセスしようとすると警告が表示されたりします。
セキュリティはもちろんのこと、運営上も危険な状態なので、メッセージが届いている場合は早急に改善を行いましょう。
その他
モバイルフレンドリーか

Google検索には2016年11月からモバイルファーストインデックスという仕様が導入され、WEBサイトの評価基準がPC向けページからモバイル(スマートフォン)向けページへと変更されました。
この仕様変更によって、モバイル(スマートフォン)で見た際に見やすいデザインにするモバイルフレンドリーという考え方が重要になりました。
以下のような方法でモバイル(スマートフォン)でも最適な検索体験をユーザーに届けましょう。
- レスポンシブWEBデザイン
- 動的な配信
- PCとモバイル向けに別URLでサイトを作る
また、Google公式ツールであるモバイルフレンドリーテストによって、特定のページがモバイルフレンドリーかどうかをチェックできます。自分の作っているWEBサイトがモバイルフレンドリーにできているかどうか、確認してみると良いでしょう。
サイトの表示速度は遅くないか

ユーザーの離脱を防ぐためにサイトの表示速度を改善しましょう。
Googleは以下のように、読み込み時間が長くなるほど離脱率が上昇することを報告しています。
読込時間1秒 → 3秒:離脱率32%上昇
読込時間1秒 → 5秒:離脱率90%上昇
読込時間1秒 → 6秒:離脱率106%上昇
読込時間1秒 → 10秒:離脱率123%上昇
(thinkwithgoogle.com を参照)
GoogleのPageSpeed Insightsを使用することで、自分のWEBサイトの表示速度を測定し、改善点を挙げてくれます。URLを入力するだけなので、一度試してみると良いでしょう。
404エラーページはユーザーファーストか

404エラーページの改善は、サイトの利便性のさらなる向上に欠かせない立派なSEO内部対策です。
自分のWEBサイトの404エラーページはユーザーファーストに設計されているでしょうか。
当サイトではユーザーに分かりやすいよう『ページが見つかりませんでした』と明記し、トップページへのリンクを載せるようにしています。
例えば、検索ボックスやカテゴリー一覧を設置しておくと、ユーザーが興味のあるコンテンツを見つけることができるので、離脱率を下げることもできるでしょう。
ユーザーファーストを考え、自分のWEBサイトの404エラーページを今一度見直してみてください。
まとめ
この記事ではSEO内部対策において、上位表示に必要な施策を徹底解説してきました。
本記事を今よりもさらに良質なWEBサイトを作るヒントにしていただけると、筆者として大変嬉しく思います。
株式会社Abentryでは上場企業から中小企業まで様々な業種で得た
ノウハウをもとにSEO対策を行なっています
・狙ったキーワードで上位表示できない…
・ユーザーがすぐ離脱してしまう…
・閲覧はされるけどコンバージョンしない…
専門の担当者が貴社のWEBサイトを改善します!
まずはお気軽にご連絡ください(問い合わせ無料)
SEO対策の全体像を知りたい方は『SEO対策とは?キーワード選定やメリットデメリットまで徹底解説。』を参考にしてください。