ホームページリニューアルの目的とタイミングとは?進め方のポイントも徹底解説!

ホームページは企業にとってインターネット上の顔となる存在で、問い合わせや資料請求、人材採用など、さまざまな窓口となります。
また、ホームページを取り巻く環境は日々変化しており、それに合わせて技術や機能を更新していく必要があります。
そして、窓口としての機能の最大化や変化する環境への対応をするためには、ホームページリニューアルが必要となります。
この記事では、ホームページリニューアルの目的やタイミングについて解説していきます。
ホームページリニューアルで失敗しないための進め方のポイントも解説しているので、ぜひ最後までご覧ください!
ホームページリニューアルの目的
ホームページリニューアルを検討するタイミング
ホームページリニューアルの進め方のポイント
ホームページリニューアルを検討している人
これからホームページリニューアルを行う人
- 【プロが教える】WEB制作の流れとは?公開までの5ステップを徹底解説!
- WEBサイト運用とは?運用の必要性、費用相場についてプロが徹底解説!
- WEBサイトの保守とは?保守の必要性、費用相場についてプロが徹底解説!
目次
ホームページリニューアルの目的とは

ホームページは特定の目的に基づいて作成するものなので、リニューアルする場合も同様に目的が肝心です。
まずは、ホームページリニューアルを実施する目的について解説していきます。
SEO対策により集客を改善させる
新しいホームページに準じたSEO対策を施すことにより、集客の改善が期待できます。
例えば、ホームページ内に新たに集客用のオウンドメディアを立ち上げ、オウンドメディア内のコンテンツでSEO対策を行っていけば、今まで集客できていなかったキーワードから集客することができます。
SEO対策には高いノウハウが必要なので、目的とする場合は制作会社の実績をしっかり確認しておくことが重要です。
よく誤解されがちですが、SEO対策はすぐに効果が出るものではありません。
上位表示に向けて良質なコンテンツを作り続け、数ヶ月から年単位で成果が出るような地道なものです。また、どのキーワードで上位表示を狙えるかは、競合のドメインパワーやコンテンツの質、自身のドメインパワーなどによって異なります。

ホームページを再構成しコンバージョンを改善させる
集客したユーザーに対して、より適切に商品やサービスを紹介できるようホームページの構成を見直すことで、コンバージョンの改善が期待できます。

ホームページの構成は、ユーザーの検索意図やコンテンツを見ている間の気持ちの変化に合わせて作成し、複数のコンバージョン動線を設置します。
ホームページリニューアル後には、CVR(コンバージョン率)を測定してさらにコンバージョンを改善していきます。
ホームページの技術や機能を更新する
ホームページに関する技術は日々新しくなり、移り変わっていきます。
例えばGoogle検索では、検索順位の評価基準がモバイル向けページへと変更され、E-A-Tと呼ばれる『Expertise(専門性)』『Authoritativeness(権威性)』『Trustworthiness(信頼性)』の3つが重要になっています。
ウェブブラウザでは、Internet Explorerが2022年6月15日をもってサポート終了となり、Microsoft Edgeへの移行が進んでいます。
このように、ホームページを取り巻く環境は日々変化しており、それに合わせて技術や機能を更新していく必要があります。
また、技術の進化に伴って、ホームページにより便利な機能を追加できるようになっています。リニューアルに合わせて追加することで、より快適にホームページの運用ができるようになります。
ホームページリニューアルを検討するタイミング

ホームページのリニューアルは、具体的にどのようなタイミングで検討するのでしょうか。
ここでは、適切なタイミングを4つに分けてご紹介します。
1. 見た目が悪いと感じ始めたとき
2. ホームページの機能が不便と感じ始めたとき
3. ホームページ経由の売上や問い合わせが減ってきたとき
4. ホームページを長年リニューアルしていないとき
チェックポイント付きでそれぞれ解説しているので、複数で問題を感じる方はホームページリニューアルを前向きに検討しみましょう。
見た目が悪いと感じ始めたとき

チェックポイント
・デザインは自社のイメージと合っているか?
・レイアウトの4原則が守られているか?
・どのブラウザ、どの端末でも見やすいか?
見た目が悪いと感じ始めたときは、その内容を細分化して考えていきましょう。
見た目の問題は、デザインの完成度かレイアウトの曖昧さに起因することが多いです。
デザインは自社のイメージと合っているか?
色が与えるイメージ
青色:安心感、清潔さ、信頼感、透明感
赤色:情熱、活気、エネルギッシュ
緑色:健康、安心、ナチュラル、リラックス
白色:清楚、クリーン、シンプル
黒色:高級感、重厚感、神秘的
まず、デザインは自社のイメージと合っているでしょうか?
例えば青色は安心感や信頼感を与え、製造業や仲介業をなどで好まれます。
人を入れた画像を使うと信頼感のある印象になります。
色や画像などを含めたデザイン全体が与える印象が、自社のイメージと合致しているか確認しましょう。
レイアウトの4原則が守られているか?
レイアウトの4原則
近接:関連する情報を近づける
整列:情報を一定のルールに従って並べる
強弱:大きさや色を変えて情報の優先順位を明確にする
反復:特徴的な要素をパターン化して繰り返す
レイアウトには基本の4原則があるのですが、見た目に違和感を感じる場合はこの原則が守られていない場合が多いです。
自社のホームページで4原則がしっかりと守られているでしょうか?
どのブラウザ、どの端末でも見やすいか?
主なブラウザの種類
・Google Chrome(グーグル・クローム)
・Microsoft Edge(マイクロソフトエッジ)
・Safari(サファリ)
・Firefox(ファイアーフォックス)
主な端末の種類
・パソコン
・タブレットPC
・スマートフォン
主にレイアウト崩れの原因となっていたInternet Explorerはサポート終了になったものの、依然ブラウザによって見え方が違います。どのブラウザでも見やすいでしょうか?
特にSafariについてはレイアウト崩れが起きやすいので、注意が必要です。
また、パソコンやタブレットPC、スマートフォンで見やすいレイアウトになっているでしょうか?
特にスマートフォンにレイアウトが対応できていないと、検索順位に影響するので注意しましょう。
ホームページの機能が不便と感じ始めたとき

チェックポイント
・CMSを導入しているか?
・管理画面上の機能のみでホームページの運用ができているか?
・よく使う機能はすぐに使えるか?
ホームページの機能が不便と感じ始めたときは、これらを確認していきましょう。
自社に開発のノウハウがあればリニューアル無しで対応できますが、CMSの導入や高度な開発が必要な場合はリニューアルを検討すると良いでしょう。
CMSを導入しているか?
CMSを導入せずにホームページを運用していると、管理コストが高くなったり、コンテンツが増えすぎて整理できなくなったり、何かと不便なことが多いです。
WordPressなどのCMSは導入しているでしょうか?また、導入していない場合、導入の必要性はないでしょうか?
管理画面上の機能のみでホームページの運用ができているか?
CMSを導入するなどして管理画面が使える場合でも、管理画面上の機能でホームページの運用が完結できなくては不便です。
コードを直接触って変更するのは専門知識がなければ難しいですし、本番環境を直接変更するのはリスクも高いです。
管理画面上の機能のみでホームページの運用ができているでしょうか?
よく使う機能はすぐに使えるか?
ホームページの運用でよく使っている機能は、少ない操作ですくに使えるでしょうか?
例えば、WordPressで投稿を作る時にオリジナルの下線マーカーを引きたいとしましょう。普通にやろうとすれば、いちいちHTMLを書かないといけないので非常に手間です。旧エディタの場合はプラグインのAddQuicktagで実装し、新エディタの場合はツールバーに項目を追加する開発を行うべきです。
手間のかかる作業を積み重ねると、運用効率は悪くなる一方です。
少ない操作で使えるようにしたい機能はないでしょうか?
ホームページ経由の売上や問い合わせが減ってきたとき

チェックポイント
・目的に沿って一貫したホームページになっているか?
・売上や問い合わせが減った原因を特定できているか?
ホームページ経由の売上や問い合わせが減ってきたときは、これらを確認しましょう。
依頼していた制作会社によっては、ホームページの目的が曖昧になっていることがあるので注意が必要です。
また、売上や問い合わせが減った原因の特定ができない場合は、抜本的なリニューアルも検討してみましょう。
目的に沿って一貫したホームページになっているか?
ホームページは「見込み客の情報を集める」「資料請求を増やす」などの目的をもとに作成します。
自社のホームページは目的に沿って一貫しているでしょうか?
ホームページは、ユーザーの検索意図やコンテンツを見ている間の気持ちの変化に合わせて作成し、複数のポイントにコンバージョン動線を設置します。
このような意図を持って作成されているか、今一度確認してみましょう。
売上や問い合わせが減った原因を特定できているか?
売上や問い合わせが減る原因は、CVR(コンバージョン率)やCTR(クリック率)の減少です。
何が原因でCVRやCTRが減ったのか、原因は特定できているでしょうか?
自社で特定できていない場合、プロに抜本的なリニューアルを依頼しても良いでしょう。
原因が分からないまま表面的な対応をしても、売上や問い合わせが改善されることは稀です。
ホームページを長年リニューアルしていないとき

チェックポイント
・スマートフォンからの閲覧に対応できているか?
・読込速度は遅くないか?
ホームページのリニューアルを長年行なっていないときは、これらを確認しましょう。
特にスマートフォンへの対応ができていないホームページは、検索順位にも影響するのでリニューアルを検討すると良いです。
スマートフォンからの閲覧に対応できているか?
Googleの検索エンジンには、2016年11月にモバイルファーストインデックスという仕様が導入されました。この仕様の導入によって、ホームページの評価基準がパソコン向けページからモバイル向けページへと変更されます。
これにより、スマートフォンからの閲覧に対応できていない場合、検索順位にも悪影響が出てしまいます。
自社のホームページは、スマートフォンからの閲覧に対応できているでしょうか?
GoogleのMobile-Friendly Testを使うと、ホームページが「モバイルフレンドリー」化されているかチェックできます。URLを入力するだけで使うことができるので、一度試してみましょう。
読込速度は遅くないか?
読込時間1秒 → 3秒:離脱率32%上昇
読込時間1秒 → 5秒:離脱率90%上昇
読込時間1秒 → 6秒:離脱率106%上昇
読込時間1秒 → 10秒:離脱率123%上昇
(thinkwithgoogle.com を参照)
自社のホームページの読み込み速度は、遅くないでしょうか?
ホームページの読み込み時間は、長くなるほど離脱率が上昇することが報告されています。自社のホームページが長年リニューアルされずに運用され、コンテンツが増え続けている場合には注意が必要です。
GoogleのPageSpeed Insightsを使うと、ホームページの表示速度を測定し、改善点を挙げてくれます。URLを入力するだけで使うことができるので、一度試してみましょう。
株式会社Abentryでは上場企業から中小企業まで様々な業種で得た
ノウハウをもとにWEB制作を行なっています
・自社のホームページを立ち上げたい…
・今のサイトを本格的にリニューアルしたい…
・実績のある制作会社に依頼したい…
専門の担当者が貴社のWEBサイトを改善します!
まずはお気軽にご連絡ください(問い合わせ無料)
ホームページリニューアルの進め方のポイント

ここからは、ホームページリニューアルの進め方のポイントをご紹介します。
安さだけで制作会社を選ばない
ホームページリニューアルの相場は決して安くはないので、「相場より安い制作会社に依頼したい!」と考える人も多いでしょう。
もちろん相場より安くてコストパフォーマンスの高い優良な制作会社は存在しますが、以下のような課題が生じる場合もあります。
相場より安い制作会社で実際にあった事例
・プログラミングをせず全体的にツールで済ませるため、レイアウトや機能に制約が多い
・デザインのレベルが低く、ユーザーに満足してもらえない
・無理やり作っているため中身が難解になり、その後のリニューアル難易度が上がる
技術力に自信がない、不人気な会社であるため価格を落として集客しているなど、安さにはそれなりの理由があるのでしょう。
相場より安い制作会社には、実績を公開してもらった上で自社の誰かがWEBサイトの良し悪しを判断できる場合のみ、依頼を検討すると良いでしょう。
良し悪しを判断できずリニューアルを進めて、後から困るパターンはよくあるので注意が必要です。
基本的には、ある程度の費用をかけても、信頼できる制作会社に依頼することをおすすめします。
ちなみに、ホームページは業種によって重視すべきポイントや好まれるデザインなどが違うので、同業種の制作実績がある会社を選ぶと安心です。
リニューアル全体の流れを把握しておく
ホームページリニューアル全体の流れは通常のWEB制作と同様、以下の5ステップに分かれます。
ホームページリニューアルの5ステップ
ステップ1:企画
ステップ2:WEBサイト設計
ステップ3:デザイン制作
ステップ4:システム開発
ステップ5:リリース
それぞれのステップで行われる作業を知っておくことで、トラブルを未然に防いだり、ホームページリニューアルを円滑に進めることができたり、さまざまな恩恵があります。
『【プロが教える】WEB制作の流れとは?公開までの5ステップを徹底解説!』に詳細をまとめているので、参考にして全体像を掴んでおきましょう。
変更しない方が良いポイントを押さえておく
リニューアルだからという理由で、心機一転さまざまなことを変更したくなりますが、ホームページには変更しない方が良いポイントが存在します。
以下のポイントは極力変更せずに、リニューアルを行うことをおすすめします。
各ページのタイトル
サイトタイトルはSEO対策とも関係するため、変更すると検索順位が大きく下がってしまう恐れがあります。
しばらく経てば順位が上がる可能性もありますが、確実ではないためリスクがあります。
どうしてもタイトル変更が必要でない限りは、タイトルを変更せずにリニューアルするのがおすすめです。
各ページのURL
URLを変更してしまうと、外部ページからのリンクが機能しなくなります。
ある程度リンクされているページの場合は、検索順位やアクセス数が下がる可能性があります。
どうしてもURLの変更が必要であれば仕方ありませんが、できるだけ変更は避けてリニューアルを行いましょう。
念のため依頼する制作会社に、あらかじめ伝えておくと安心です。
わからないことは必ず質問する
ホームページリニューアルを進めるときに「これってどういう意味?」「本当に必要?」など、さまざまな疑問が湧いてくると思います。
優良な制作会社は丁寧に解説してくれるので、わからないことがあればその都度必ず質問するようにしましょう。
ホームページリニューアルは、既存のデザインや機能を活かせるかによって難易度・費用が変わるなど、発注者側にわかりにくいポイントがあります。
質問することによって制作側の意図がわかり、納得してホームページリニューアルを進められるので、「気になる所はとにかく聞く」を鉄則にしておきましょう。
ホームページリニューアル後にやるべきこと

最後に、ホームページリニューアル後にやるべきことを紹介します。
ホームページは公開してからの対応で成否が分かれます。
多くのユーザーに訪れてもらえるよう、以下のことは最低限対応しておきましょう。
ニュースリリースやSNSで告知する
ホームページのリニューアルは、企業やブランドを顧客にアピールする絶好のタイミングです。
ニュースリリースやSNSでリニューアルについて告知しましょう。
告知するときは「なぜリニューアルを行なったのか?」「誰のためのリニューアルなのか?」「その企業やブランドは何を大切にしているのか?」などを今後の展望も含めて伝えると良いでしょう。
各種数値をモニタリングして改善していく
ホームページリニューアルを行なった後は、各種数値をモニタリングして改善していく必要があります。
ホームページリニューアルの際に決めた達成目標に向けて、ホームページの各種KPI(評価指標)を設定しましょう。
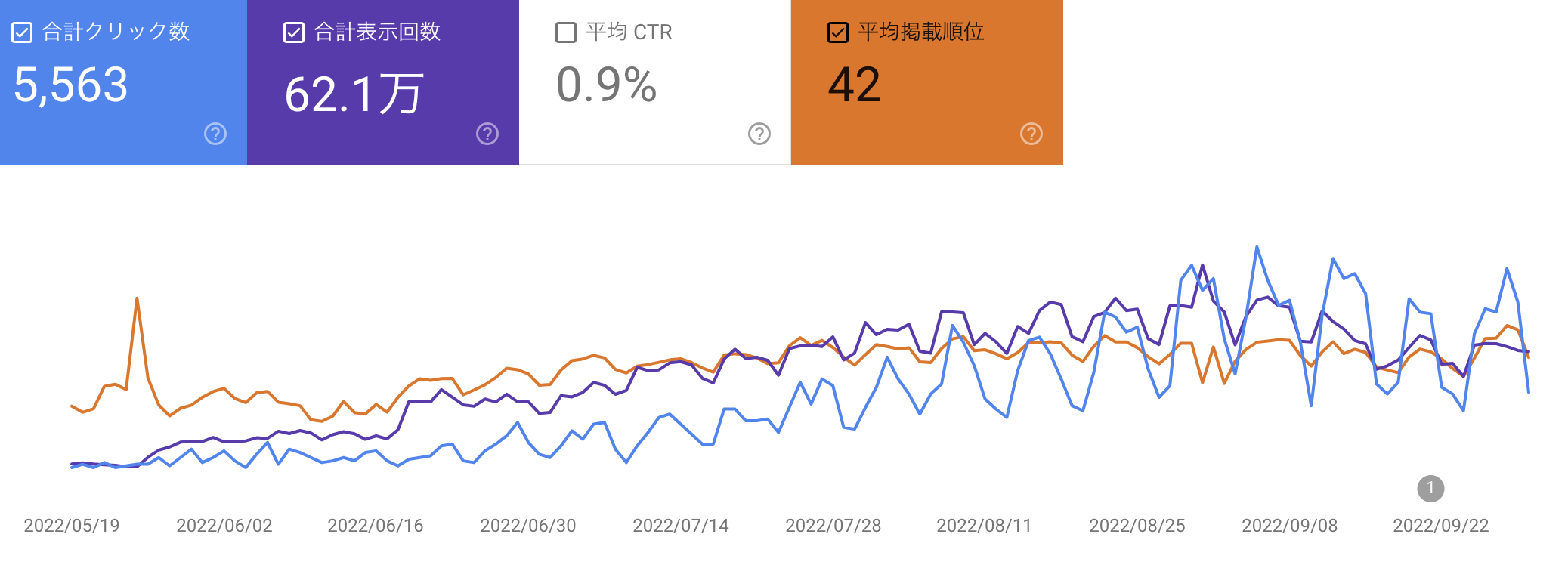
KPIを計画的に達成しているかを、『Googleアナリティクス』や『Googleサーチコンソール』などの解析ツールを使って定期的にモニタリングしていきます。
達成できていなければ、なぜ達成できていないのか仮説を立て、検証を繰り返していきましょう。
ホームページの運用についてもっと詳しく知りたい方は『WEBサイト運用とは?運用の必要性、費用相場についてプロが徹底解説!』を参考にしてください。
ホームページの保守についてもっと詳しく知りたい方は『WEBサイトの保守とは?保守の必要性、費用相場についてプロが徹底解説!』を参考にしてください。
まとめ
この記事ではホームページリニューアルの目的やタイミングについて解説してきました。
ホームページリニューアルは以下の目的で実施されます。
・SEO対策により集客を改善させる
・ホームページを再構成しコンバージョンを改善させる
・ホームページの技術や機能を更新する
また、ホームページリニューアルは以下の4つのタイミングで検討されます。
1. 見た目が悪いと感じ始めたとき
2. ホームページの機能が不便と感じ始めたとき
3. ホームページ経由の売上や問い合わせが減ってきたとき
4. ホームページを長年リニューアルしていないとき
ホームページリニューアルで失敗しないためには、相場より安い制作会社に注意しつつ、リニューアル全体の流れを把握してから進めていきましょう。わからないことは必ず質問するするのもポイントです。
ここまで解説してきた内容を参考に、満足のいくホームページリニューアルにしていただけると、筆者として大変嬉しく思います。
株式会社Abentryでは上場企業から中小企業まで様々な業種で得た
ノウハウをもとにWEB制作を行なっています
・自社のホームページを立ち上げたい…
・今のサイトを本格的にリニューアルしたい…
・実績のある制作会社に依頼したい…
専門の担当者が貴社のWEBサイトを改善します!
まずはお気軽にご連絡ください(問い合わせ無料)
WEB制作の流れの全体像を詳細に知りたい方は『【プロが教える】WEB制作の流れとは?公開までの5ステップを徹底解説!』を参考にしてください。